WebページはすべてHTMLという言語で作成されており、動画・音声・ドキュメントなどさまざまなメディアを表示することができます。
今回は、その中から「PDF」をHTML上で表示する方法をご紹介します。PDF以外のメディアにも応用できますので、ぜひ参考にしてみてください。
目次
Part1:HTMLでPDFを表示する方法を紹介
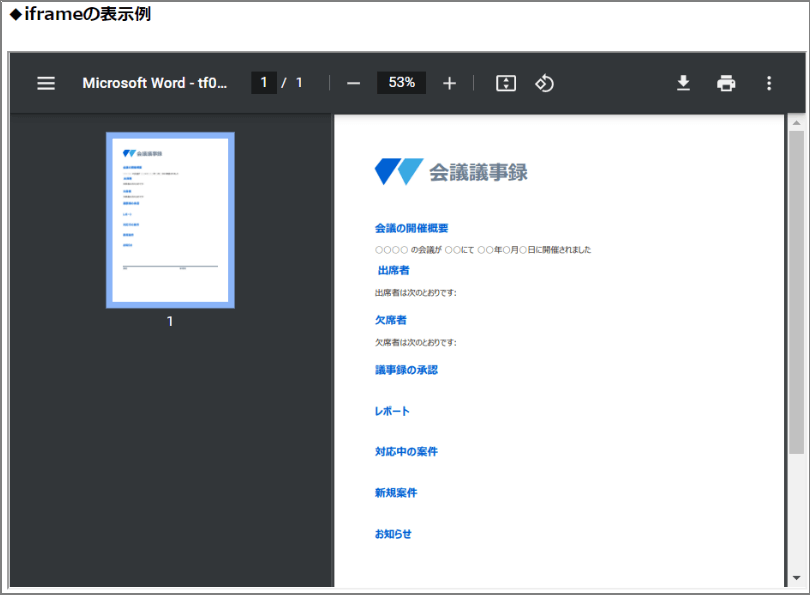
●iframeを使う
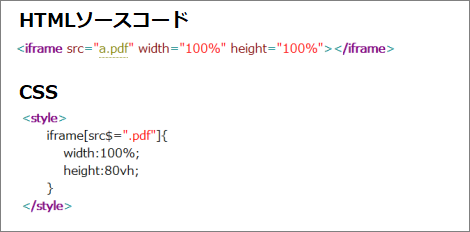
<iframe>はInline FRAMEの略で、ドキュメントなどを画面上にインラインで表示することができます。

◇属性の説明
[src]:フレーム内に表示するドキュメントなどのURLを指定します。
[width]:フレームの横幅をピクセル、またはパーセンテージで指定します。
[height]:フレームの高さをピクセル、またはパーセンテージで指定します。
なお、フレームのサイズをパーセンテージで指定する場合は、正常に表示されないことがあります。その場合は、CSSでスタイルを設定してください。
例にあるCSSでは「vh」という単位を使用しています。これは、ブラウザの表示領域に対する比率を示しており、ブラウザを拡大・縮小するたびにサイズが自動調整されます。
「width:100%」…ブラウザの表示領域いっぱいに横幅を広げます。
「height:80vh」…横幅の80%のサイズで高さが調整されます。

◎スタイルを指定するには?
スタイルを指定するには、以下のような方法があります。
|
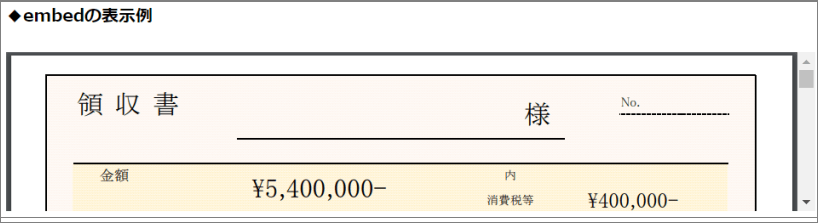
●embedを使う
<embed>はENBEDdingの略で、動画・音声などマルチメディアの埋め込みに使用されます。
プラグインがインストールされていない場合には再生できないことがありますので、注意が必要です。

◇属性の説明
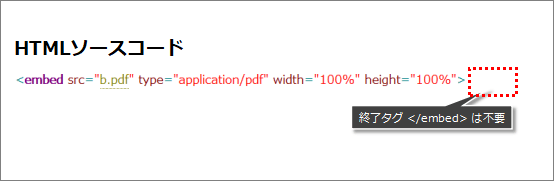
[src]:再生するファイルのURLを指定します。
[type]:再生するファイルのMIMEタイプを指定します。PDFの場合は「application/pdf」です。
なお、終了タグを記述するとHTML構文エラーになりますので、記述は不要です。

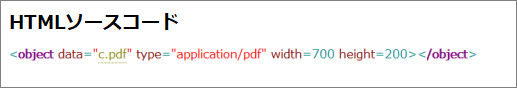
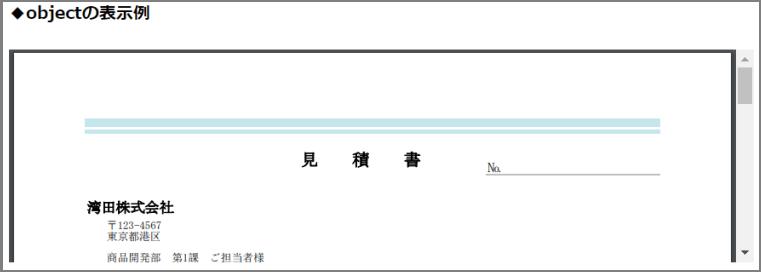
●objectを使う
<object>はマルチメディアなどを貼り付けるための汎用的なタグです。

以前は、Flash動画の埋め込みに利用されることが多かったのですが、現在はFlash動画自体が非推奨のためあまり使用されることはなくなりました。
画像の埋め込みには<img>、マルチメディアには<iframe>などの使用が推奨されていますのでうまく使い分けましょう。

●PDF.jsを使う
PDF.jsは、JavaScriptで作成されたPDFビューアです。
JavaScriptで読み込んでCanvasで描画されているため、iPhoneやAndroidなどのスマートフォンでも表示できるという利点があります。
◇PDF.jsの配置
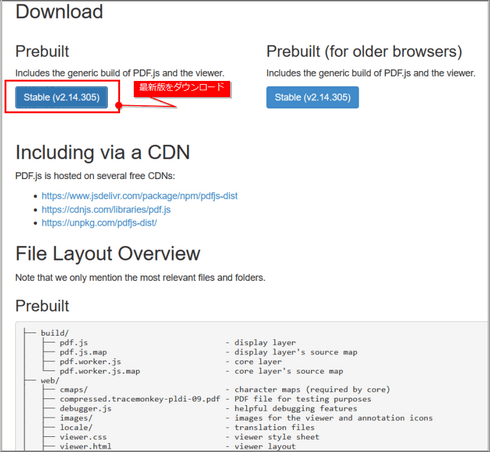
以下のサイトから最新版をダウンロードします。
https://mozilla.github.io/pdf.js/getting_started/#download
ダウンロードした「pdfjs-2.14.305-dist.zip」を解凍してサーバ上に配置します。
※アドレスバーに「 file:/// 」と表示されている場合はローカルファイルです。ローカルではエラーになるため、必ずサーバ上に配置してください。

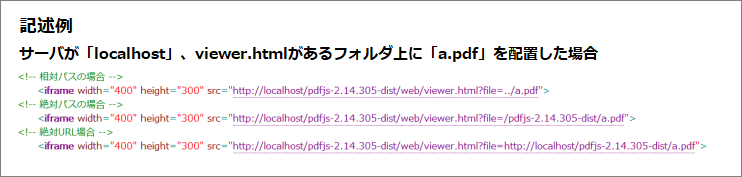
◇記述例
PDFファイルの指定は、相対パス・絶対パス・絶対URLともに有効です。

Part2:HTMLページを印刷してPDFに保存する方法
●HTMLページをPDFに保存する
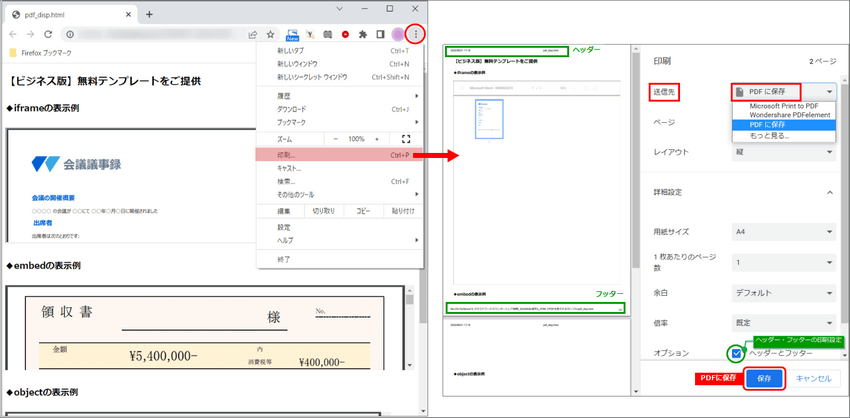
例)ChromeでHTMLページを印刷してPDFに保存するには
PDFelementがインストール済の場合には「Wondershare PDFelement」を選択してもPDFに保存できます。
|

◎ヘッダー・フッターを印刷したくない場合には、[オプション] の [ヘッダーとフッター] のチェックをはずします。
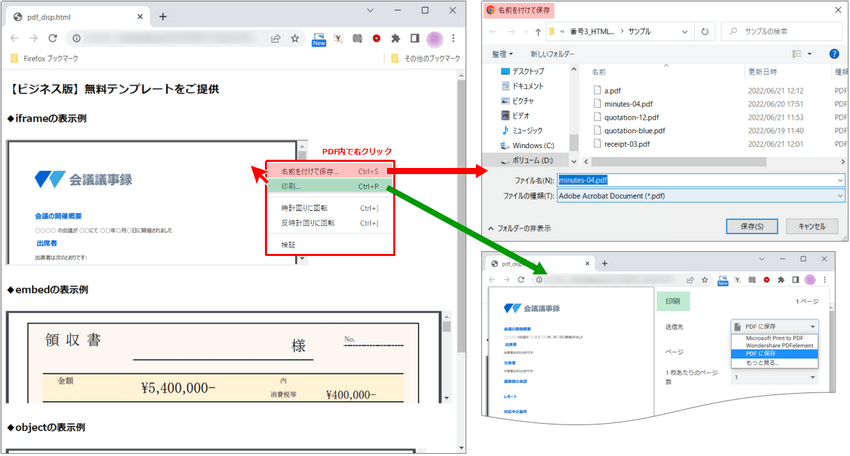
●HTML内のPDFを保存・印刷する
PDFだけを個別に保存・印刷したい場合に便利な方法です。
1.対象のPDF上で右クリックし、[名前を付けて保存...] を選択します。
2.任意の場所にPDFを保存します。
[印刷] する場合は、[印刷] 画面の [送信先] で接続済みのプリンターを選択すれば、そのまま印刷することもできます。

まとめ
PDFファイルであれば、デバイスなどに依存することなくファイルを閲覧・編集できます。
このメリットを生かせば、サイト上で表示するファイル形式をPDFにすることでファイルの共有もスムーズになりますね。ぜひ積極的に活用してみてください。
 PDF編集--直接編集
PDF編集--直接編集 PDF編集--透かし・背景
PDF編集--透かし・背景 PDF編集--注釈追加
PDF編集--注釈追加 PDF編集--ページ編集
PDF編集--ページ編集 OfficeデータをPDFに
OfficeデータをPDFに PDF作成ソフト・方法
PDF作成ソフト・方法
 印刷物をPDF化
印刷物をPDF化









役に立ちましたか?コメントしましょう!