目次:
(関連記事:HTMLファイルをPDFに変換する超簡単な方法、 HTMLからPDFに作成する方法 )
PDF化をしておくとMacやスマートフォンなどさまざまな端末で文字や写真のレイアウトをそのまま閲覧できるため、多くの方が大事なWEBページをPDF化しておくことが多いです。WEBページで残しておきたい情報を保存する場合、ウェブアーカイブやHTML書式で作成してしまうと、他の人に渡すときに変換をする必要がでたり、Macやスマートフォンなど他の端末で見られなくなる可能性もあります。そのため、HTMLなどはPDF化する必要が出てきます。
PDFelement Pro(Mac)なら、だれでも簡単にMacでWEBページをPDF作成して保存することができます。手順は次の通りです。
ここで使うPDF編集ソフトは、PDFelement Pro(Mac)です。多種多様なソフトの開発、販売で知られるメーカー「Wondershare社」が2017年4月に発売したPDFソフトです。 操作性の高い、見栄えの良い操作画面が特徴的で、初心者から上級者まで幅広い層に支持されています。編集だけでなく、変換、結合と言った数多くの機能が備わっております。まずは下記の「ダウンロード」より、PDFelement Pro(Mac)をインストールしましょう。
Webページで「ctrl+s」ホットキーを押してHTMLページを保存します。
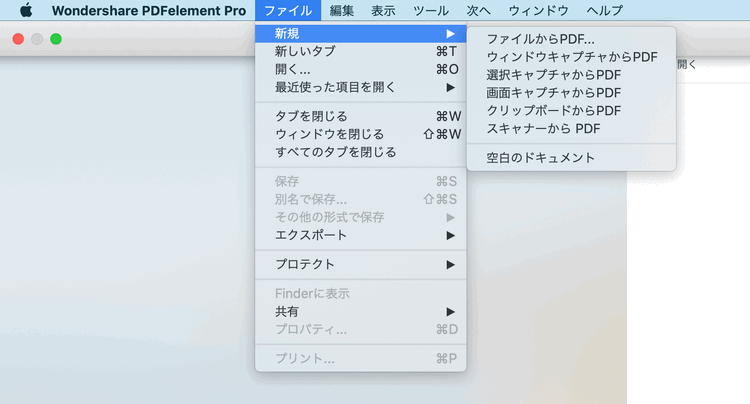
インストールしたPDFelement Pro(Mac)を起動し、画面上のPDF作成モードをクリックします。そして、作成したいファイルを選択しHTMLファイルを追加します。その際一気に複数のHTMLファイルを追加することも可能です。
HTMLをPDFへの変換開始ボタンをクリックして待ちます。数秒後に変換が完了しましたというお知らせが出てきて完了です。作成されたファイルの確認方法は、出力フォルダをクリックして出力されたpdfファイルを開くと出来上がったものを確認することができます。

PDFelement Pro(Mac)を使用すれば簡単に保存したいWEBページをpdfに変換することができ、さらには編集することもできます。人にデータとして渡す時や仕事の際にWEBページを送る時変換することが多いですが、出来上がりを見てさらにわかりやすく編集したい場合もあります。その際は、下記の編集内容を追加することが可能です。
1.フォントの変更ができます:作成したファイルに新しいテキストを挿入します。テキスト追加後、フォントやフォントサイズの基本設定も簡単に行えますので希望のフォントに変更します。
2.画像を追加します:上にあるメニューバーより画像を追加を選択し、追加したい画像を選んで追加することができます。その後、メニューバーよりオブジェクトを編集を選択して画像サイズや位置の微調整できます。
3.リンクの追加をします:メニューバーよりリンクをクリックして、pdfファイルにリンク、他のpdfファイルまたはWEBページを挿入します。
4.コメントやハイライト、アンダーラインなど様々な機能を追加をします:メニューバーのメモをクリックすると付箋枠が表示されます。その付箋の中に追記したいコメント内容を入力することができます。テキストをクリックすると、新規テキストを追加することができます。強調したい部分にはエリアハイライトをクリックしてハイライトの追加、アンダーラインや波線、取り消し線などの表記をクリックするとそれぞれ追加することができます。スタンプをクリックするとスタンプも追加することが可能です。
このようにPDFelement Pro(Mac)を使用すれば、MacでHTMLをPDF化することも簡単に行うことができますし、さらにその作成したファイルを編集することもできます。仕事などで書類提出をする機会が多い人にとっては便利なソフトです。他の変換ソフトは英語で説明文が書いてある場合がほとんどですが、PDFelement Pro(Mac)の場合は日本語のサポート体制やガイドもついているので、作成中にわからなくなってしまった場合でも安心して初心者でも利用することができます。

スマートに、シンプルに、AI 搭載 PDF ソリューション
・ 第19回、24回、29回Vectorプロレジ部門賞受賞
・ 標準版からプロ版まで、幅広いのニーズに対応
・ Windows、Mac、iOS、Android、クラウドに対応
・ 7x12h体制アフターサービス
この文書または製品に関するご不明/ご意見がありましたら、 サポートセンター よりご連絡ください。ご指摘をお待ちしております!
役に立ちましたか?コメントしましょう!