ウェブページをPDFとして保存したい理由は人それぞれです。例えば、内容を共有したい場合や、オフラインでのリサーチ用に保存したい場合など。いずれの場合でも、簡単にウェブサイトをPDFにする方法を知っておくと便利です。
ウェブページをPDFとして保存し印刷することで、インターネット接続がないときでも情報にアクセスできます。また、そのサイトの内容が変更されたり、削除されたりしても、保存したバージョンをいつでも確認できます。
Google ChromeやSafariには、ウェブページをPDFファイルとして印刷するためのツールが組み込みこまれていますが、ウェブページを見た目通りにPDFとして保存するのが難しいとことがあります。この記事では、ウェブサイトをPDF化する方法と、見た目を保持するコツも紹介します。
ブラウザでウェブサイトをPDFにする方法
一般的に使用されるブラウザ(例:Google Chrome、Safari、Firefox)で簡単にウェブページをPDFにすることができます。すべて非常にシンプルな方法です。ここでは、Google ChromeでウェブサイトをPDFに印刷する方法を紹介します。
ステップ1. Google ChromeでPDFにしたいウェブサイトを開きます。
ステップ2. Chromeの右上隅にある三点アイコンをクリックし、「印刷」を選択します。または、ショートカットキーCtrl + P(Macの場合はCommand+P)を使用します。
ステップ3. ポップアップウィンドウの左側にウェブページのプレビューが表示されます。右側のパネルで、「送信先」メニューで「PDFとして保存」を選択します。用紙サイズ、スケーリングなどを調整するには、「詳細設定」をクリックします。
ステップ4. 「保存」ボタンをクリックして、ウェブサイトをPDFファイルとして保存します。
ウェブサイトをそのままPDFにする方法
PDFelementは、PDFファイルの編集、PDFの結合、注釈の抽出、フォームの記入、パスワード保護の作成など、PDFに関するあらゆるニーズに対応するワンストップPDF編集ソフトです。さらに、1クリックでウェブサイトをPDF形式に変換できるため、簡単にオフラインでファイルを保管することができます。
PDFelementを使用してウェブページをPDFにする方法を知りたいですか?以下の手順で簡単に試せます!
ステップ1. ウェブサイトからPDFを作成
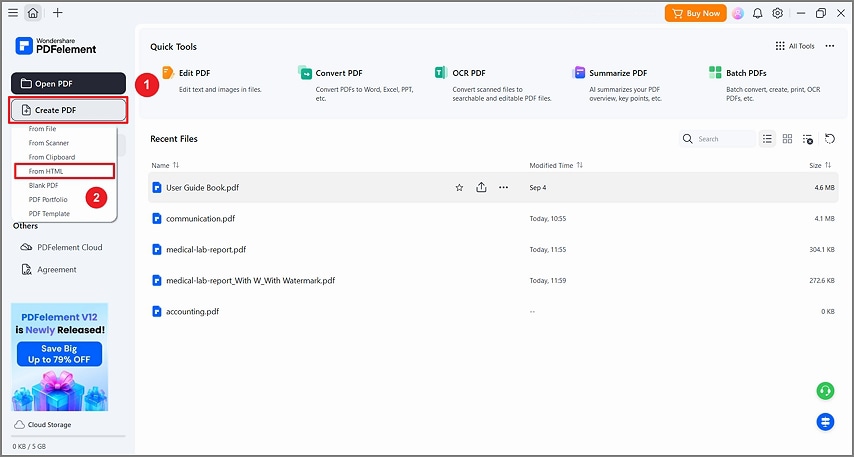
PDFelementを起動し、「PDF作成>HTMLから作成」を選択します。

ステップ2. ウェブサイトのURLを入力
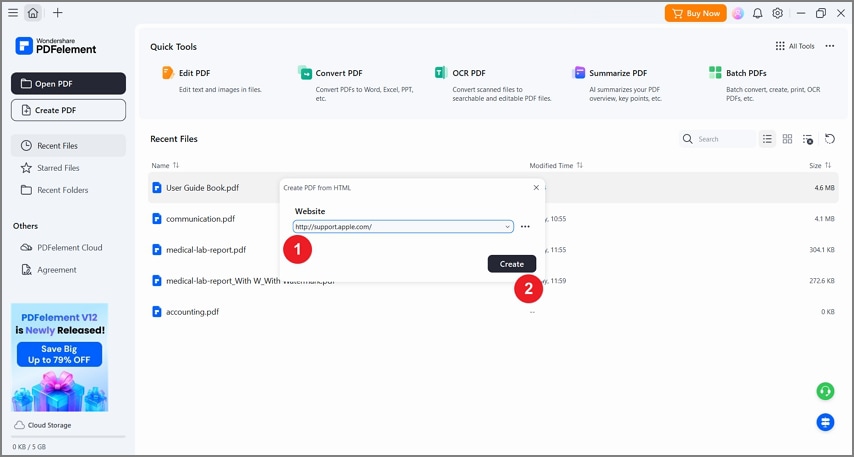
ポップアップウィンドウで、PDFとして保存したいウェブページのURLを入力します。そして、作成をクリックします。

ステップ3. ウェブサイトをPDFにする
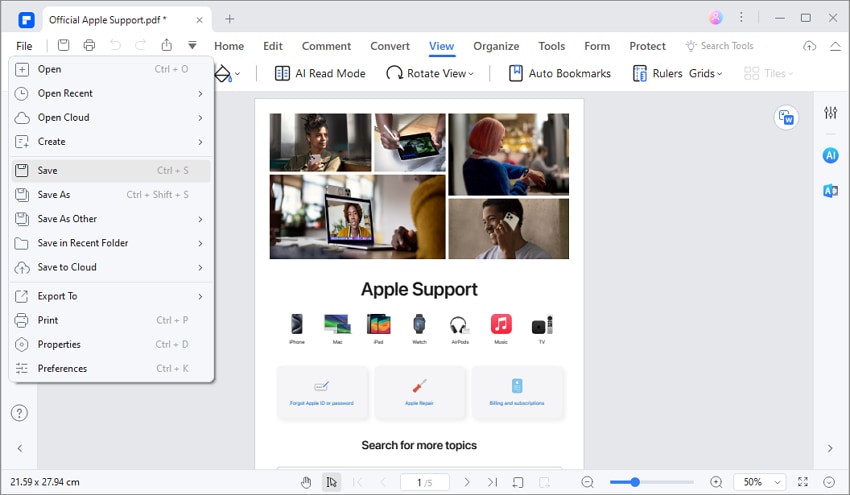
PDFファイルが作成されるまで待ちます。ウェブサイトがPDFに変換されたのを確認したら、PDFファイルを保存します。

互換性に関しては、PDFelementはすべての期待を上回ります。このツールはデスクトップ、モバイル、Webに対応し、Windows、macOS、Android、iOSを含むほぼすべてのOSで利用可能です。
さらに、非常に使いやすく、有料版と無料版の両方が利用できます。ユーザーは、無料版を選択するか、要件と予算に基づいて有料版を選択することができます。ただし、有料版には無料版では使用できない多くの高度な機能が搭載されています。
WebページをそのままPDFに印刷する方法
時々、WebページをPDFに印刷すると、不完全なPDFが生成されるか、Webページの外観が変更されることがあります。問題を修正するための3つの方法を紹介します。
Chromeでレンダリング設定を変更する
Google Chromeのデベロッパーツールでレンダリング設定を変更すると、Webページをより印刷しやすくすることができます。以下の手順で試してみてください。
- 印刷したいWebページを開いて、F12を押すか、Ctrl+Shift+Iを押してGoogle Chromeの「デベロッパーツール」を開きます(Macの場合はCMD+OPT+Iを押します)。
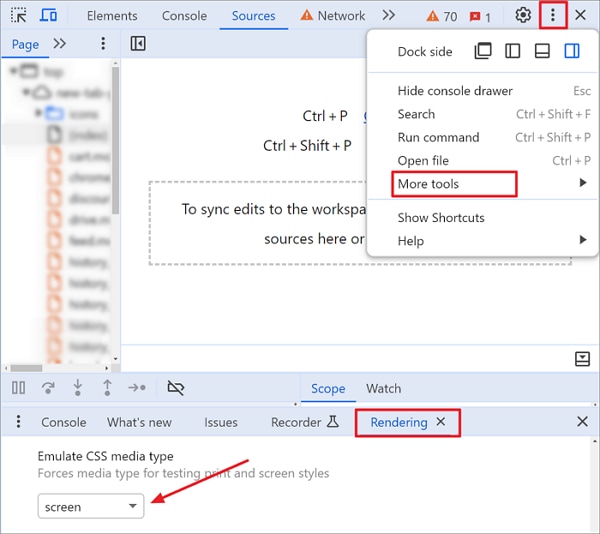
- 右上隅のハンバーガーメニューボタンをクリックし、「その他のツール」を選択します。
- 「レンダリング」に移動し、クリックします。
- メニューを下にスクロールして、「CSSメディアタイプをエミュレート」(古いバージョンを使用している場合は「印刷メディアをエミュレート」と表示される場合もあります)を見つけ、メディアタイプとして「スクリーン」を選択します。
- レンダリング設定を開いたまま、印刷して全画面を印刷します。

ヒント:Webページを表示される通りに印刷するには、印刷時にデベロッパーツールを開いたままにしておきます。
印刷設定をカスタマイズする
画面上に表示される通りにWebページを印刷するには、印刷設定に背景グラフィックスが含まれていることを確認する必要があります。
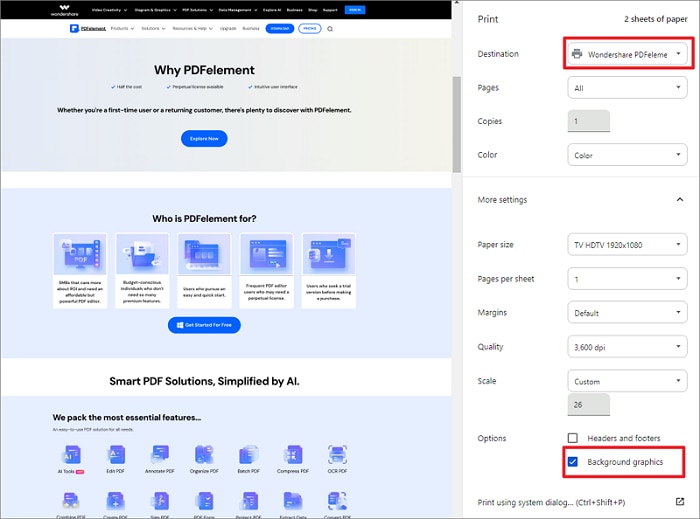
- 印刷ウィンドウで、「バックグラウンドグラフィックス」オプションがチェックされていることを確認してください。
- Webページのプレビューが表示されます。問題なさそうであれば、印刷ボタンをクリックしてください。
PDFelementをインストールしている場合は、それを送信先として選択して、用紙サイズを1920×1080にカスタマイズできます。

ウェブページをスクリーンショットとしてPDFにする
スクリーンショットを撮ることは、画面に表示されているウェブページをそのまま保存する良い方法です。Google ChromeやFirefoxには、フルページのスクリーンキャプチャを取るためのデフォルトツールが提供されています。
1. Google Chrome
- 印刷したいWebページを開きます。
- F12を押すか、Ctrl+Shift+I(Macの場合はOption + Command + I)でデベロッパーツールを起動します。
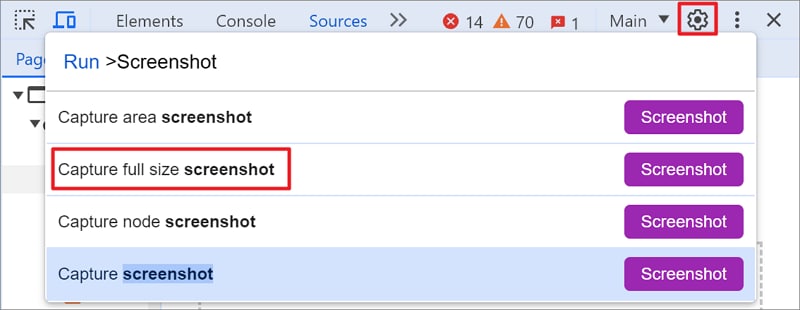
- 右上隅のハンバーガーメニューボタンをクリックし、「Run command」をクリックします。
- コマンドウィンドウで、「スクリーンショット」と入力し、「全画面スクリーンショットをキャプチャ」を選択します。
- これにより、開いているウェブページのフルページ スクリーン キャプチャが取得されます。

2. Firefox
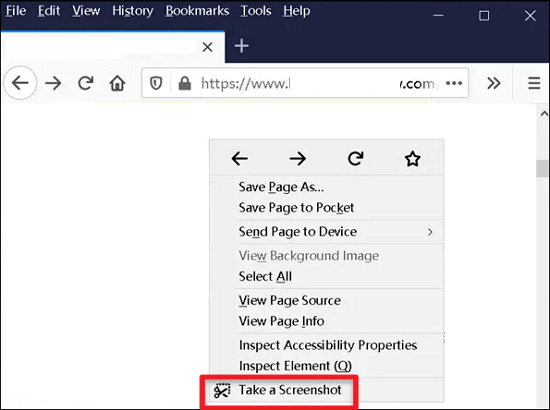
- ウェブページを開き、ページの空白部分を右クリックします。
- ドロップダウンメニューから「スクリーンショットを撮る」を選択します。
- 2つの選択肢から、「フルページを保存」オプションを選択してフルページのスクリーンショットを撮影します。
- ダウンロードボタンをクリックしてウェブページをコンピューターに保存します。

3. ウェブページ全体をキャプチャするためのサードパーティーの拡張機能
拡張機能を使用してウェブページ全体のスクリーンショットを撮影し、スクリーンショットをPDFファイルとして保存します。GoFullPage、FireShotは、Google ChromeとFirefoxでウェブページ全体のスクリーンショットを撮影できる素晴らしい拡張機能です。
PNGまたはJPGでウェブページのスクリーンショットを撮ったら、PDFelementを使用してスクリーンショットをPDFに変換します。
ヒント:HTMLをPDFに印刷する方法
HTMLは、ウェブサイトを作成するためのマークアップ言語です。これは、世界広範囲なウェブコンソーシアム(W3C)によって作成された標準であり、ほとんどの現代のブラウザで使用されています。この言語は、特別なタグを使用して文書の構造を記述します。

HTMLをPDFとして印刷することはできますが、必ずしも簡単ではありません。プリンターの種類によって特性が異なるため、印刷方法や結果も変わります。
HTMLページを印刷する際には、常に印刷に適したバージョンのサイトを使用してください。また、ほとんどのブラウザの組み込みの縁無し印刷機能を使用して、印刷時にページが最も見栄えするようにします。最後に、すべてのフォントが100%に設定されており、テキストや画像の両側に余白がないことを確認してください。
シンプルなページの場合は、HTML属性を変更するだけで印刷結果を大幅に改善できます。テキストエディタでHTMLファイルを開き、リンクやスタイルを調整します。その後、ブラウザでページを再読み込みし、「ファイル」>「印刷」を選択します。これで、背景を含めたウェブサイトの印刷が可能になります。
さらに、個々の要素に対してて印刷用のスタイルを指定するなど、印刷の細かい部分も制御できます。以下は、HTMLページを印刷する手順です。
- HTMLエディタでファイルを開く
- ファイルをクリックして、「ファイル」>「印刷」をクリックするか、Ctrl + Pを押して印刷を開始する
印刷ボタンをクリックする前に、印刷プレビューで確認することも忘れずに!
ヒント: メモ帳を使用してHTMLコードをPDFに印刷する方法
メモ帳は、Microsoft Windowsに標準搭載されているテキスト編集プログラムで、主にtxtファイルを作成・編集するために使われます。HTMLコードをPDFに印刷することも可能です。手順は以下の通りです。
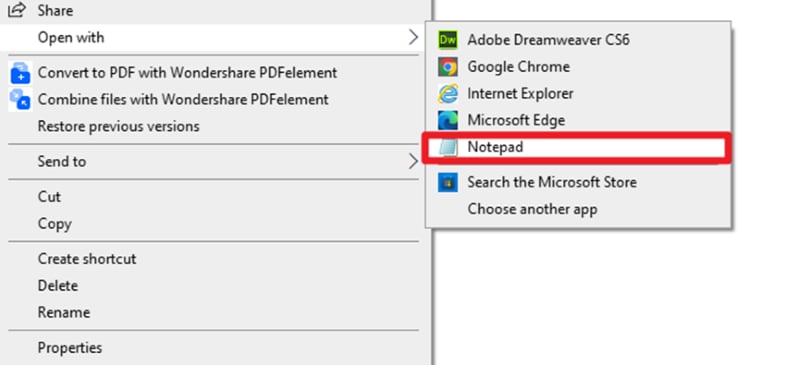
- メモ帳でHTMLファイルを開きます。

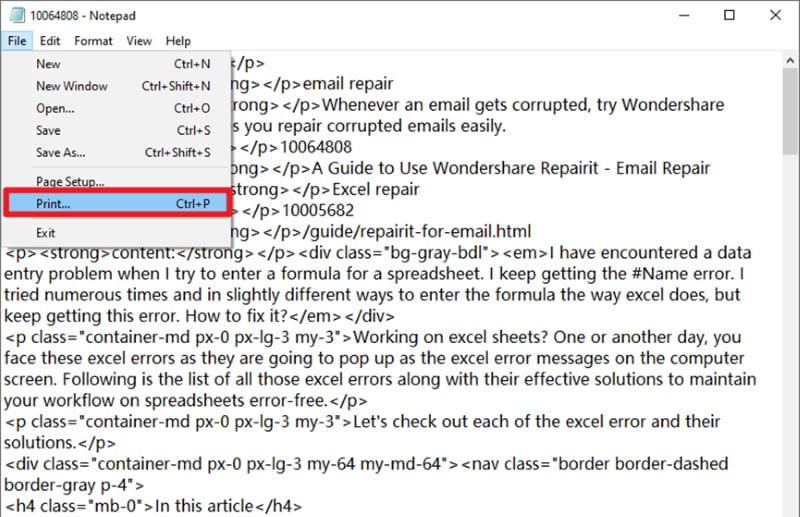
- メニューバーの「ファイル」をクリックし、「印刷」オプションを選択します。

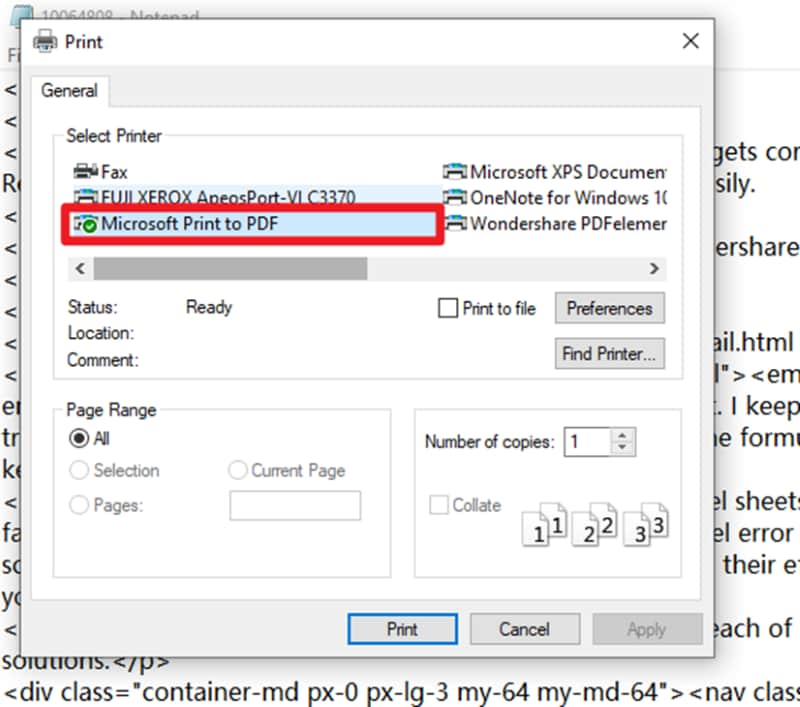
- 印刷設定が画面に表示され、「プリンターの選択」設定の下で「Microsoft Print to PDF」を選択すると、PDFとして保存されます。