はじめに
情報を収集する手段の中心がWebになり、そのWebを閲覧する環境は、パソコン、タブレット、スマートフォンなどさまざまな端末が利用されるようになっています。Web作成の現場では、これらさまざまな端末に対応するために、多くの時間と画像ファイルを要する必要がありました。この労力を解消する手段として注目されたのが、SVGです。
かつては対応するWebブラウザも少なく、汎用性に欠けていたこのSVGも、現在はほとんどのWebブラウザが対応し、多くのWebサイトで使用されています。
ここでは、Web制作の現場で多く採用されているSVGファイルの特徴やメリット・デメリット、そして、SVGファイルをPDFファイルに変換する方法について、ご紹介します。
目次
1.SVGファイルとは
HTML5の普及に伴い、多くのWebブラウザがSVGをサポートするようになりました。 SVG(Scalable Vector Graphics)は,画像フォーマットの1つです。
画像ファイルでありながら、XMLに準拠しているため、テキストエディタで編集することも可能です。代表的な画像データであるJPGやPNGは「ビットマップデータ」に分類されるのに対し、SVGは「ベクターデータ」に分類されます。
このベクターデータには、画像を拡大したり、縮小したりしても画質が落ちないという特徴があります。
パソコン、タブレット、スマートフォンなど、異なる画面サイズの端末を使っても最適な表示にできるレスポンシブ対応のWebサイト、解像度が高く美しい表示を実現するRetinaディスプレイに対応できる画像データとして、近年、SVGが広く採用されています。
2.SVGの特徴とメリット・デメリット
SVGは、ほぼ全てのブラウザに対応しており、多くのWebサイトで利用されるようになりました。特に、レスポンシブなWebサイトの作成する際、アイコンやロゴなどの画像をSVGにすることで、面倒な対応が必要なくなります。
では、そんなSVGには、どのようなメリット・デメリットがあるのでしょうか。ここでは、SVGの特徴を踏まえ、そのメリットとデメリットについてご紹介します。
1)SVGを使うメリット
SVGには、次のようなメリットがあります。
① 拡大・縮小しても画像の劣化がない
SVGは、画像を拡大したり、縮小したりしても画質が劣化しないため、画面サイズにかかわらず、鮮明で美しい画像を表示できるというメリットがあります。
② ファイルサイズが小さい
SVGは、ファイルサイズが小さいため、端末環境を選ばない汎用性の高いデータといえます。さらに、1つのファイルでサイズや色合いの異なる画像を表現することができます。
③ 専用ソフトがいらない
SVGは、XMLに準拠した数式や文字を用いて描画する画像ファイルであることから、画像専用ソフトは必要ありません。たとえば、後からサイズを変更したいというときも、テキストエディタを使い、CSSを書き換えることで画像を編集することができます。
④ アニメーションに対応
CSSでSVG画像に動きを付けたり、SVG画像をJavaScriptで動かしたりすることで、アニメーションを実現することができます。
2)SVGを使うデメリット
SVGには、その特徴から、次のようなデメリットもあります。
① 写真には不向き
SVGは、計算式を用いて画像を描画しているため、細かな配色や複雑な画像、画素の大きな写真などには向いていません。画素数の大きな画像をSVGにすると、かえってデータ容量が大きくなってしまいます。
→関連記事:
画像ファイル形式の種類とそれぞれの特徴
Webページを見た目そのままにPDFとして保存する方法
【pdfをjpegに変換】PDFをjpeg画像形式に変換する方法を紹介ー無料変換方法もある!
PDFをベクターファイルに変換する方法をご紹介
3. SVGファイルを使うワケ
SVGのメリットは、特に、Webサイトのアイコンやロゴなどの画像データとして有効なフォーマットです。たとえば、文字をSVGで表示することで、画像のような文字を作ることができます。基本は文字列(テキスト)なので、Webサイト上でコピーしたり、検索したりすることも可能になります。特に、Web制作の現場では、次のような理由からSVGファイルの活用が増えています。
① レスポンシブWebデザインに有効
1つのSVGファイルで、スマートフォンからパソコンまで、さまざまな解像度の画面に対応できます。
② Retinaディスプレイに有効
SVGは、1ピクセル未満を表現することができます。そのため、iPhoneなどで採用されているRetinaディスプレイのようなピクセル密度の高い画面でもきれいに表示することができます。
③ HTMLだけでは表せない表現が可能
HTMLとSVGを組み合わせることで、斜めや曲線の表現ができるようになります。
4.svgファイルをPDFに変換する方法
SVGで作成された画像を資料などに添付する必要がある場合、その画像をPDFファイルに変換できると配布もしやすくなります。ここでは、オンラインのツールを利用して、無料でSVGファイルをPDFファイルに変換する方法について、ご紹介します。
オンラインツールは、Webブラウザ上で変換作業ができるため、ソフトをインストールする必要がないため、急な対応が必要な場合に有効です。
1)Convertio「SVGからPDFへのコンバーター」
ここでは、Convertioの提供する「SVGからPDFへのコンバーター」を利用してSVGファイルをPDFファイルに変換する方法について、ご紹介します。なお、chromeの拡張機能として使用することも可能です。
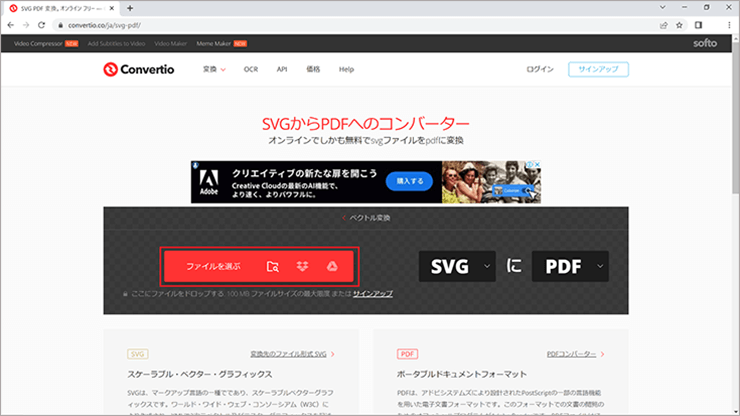
① ConvertioのWebサイト(https://convertio.co/ja/svg-pdf)を開き、「ファイルを選ぶ」をクリックして、SVGファイルをアップロードする

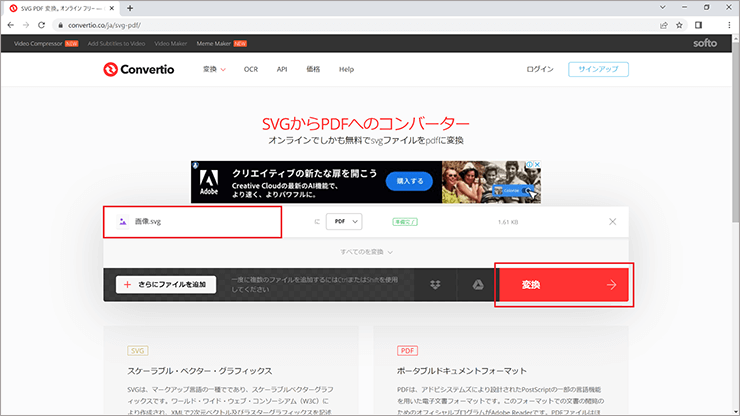
② 「変換」をクリックする

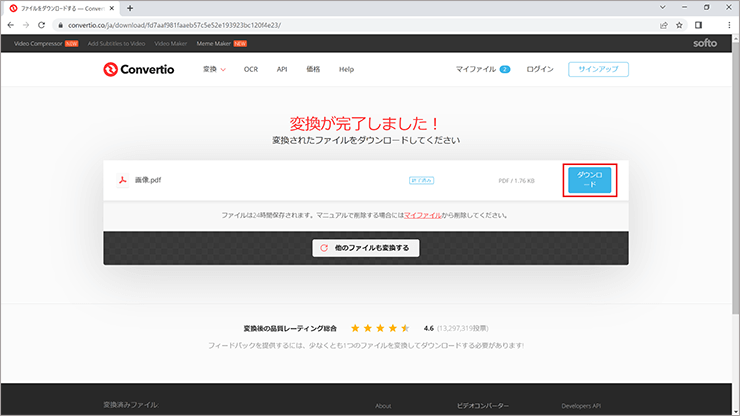
③ 変換されたPDFファイルをダウンロードする

2)PDF24 Tools
ここでは、PDF24 Toolsを利用してSVGファイルをPDFファイルに変換する方法について、ご紹介します。なお、デスクトップ版をダウンロードして使用することも可能です。
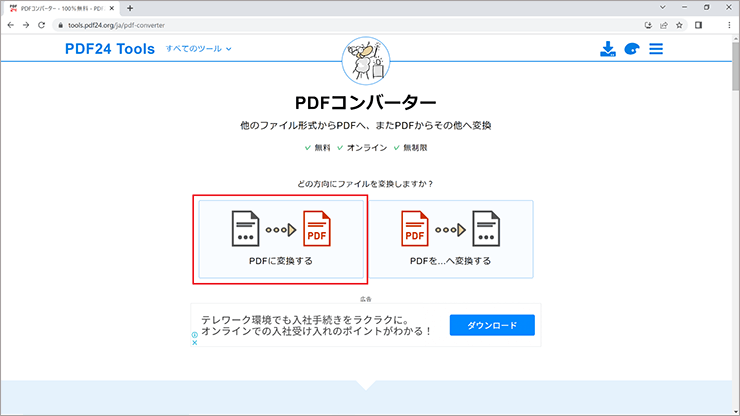
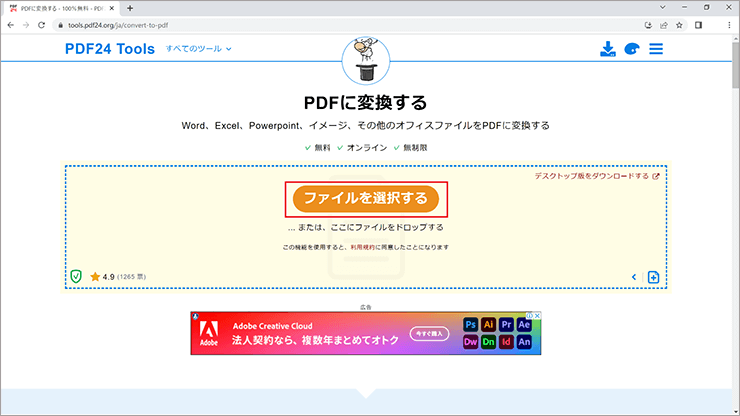
① ConvertioのWebサイト(https://tools.pdf24.org/ja/pdf-converter)を開き、「PDFに変換する」をクリックする

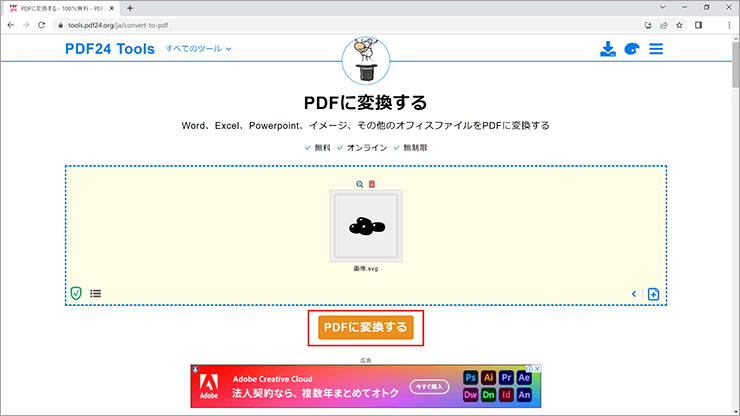
② 「ファイルを変換する」をクリックし、SVGファイルをアップロードする

③ 「PDFに変換する」をクリックする

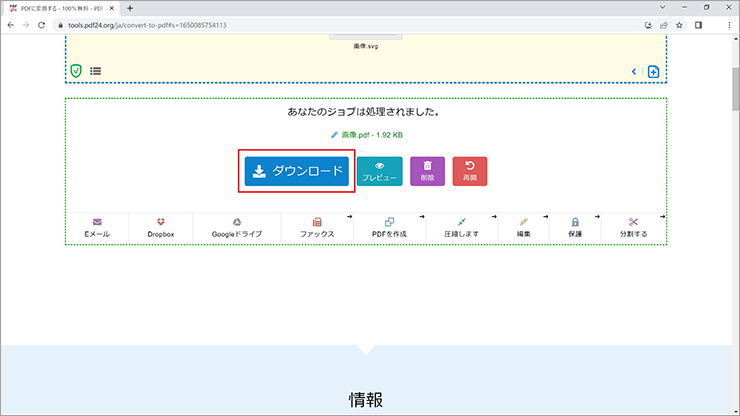
④ PDFファイルをダウンロードする


まとめ
今回は、SVGファイルの特徴とSVGファイルをPDFファイルに変換する方法についてご紹介しました。多種多様な環境でWebサイトが閲覧できるようになった今、閲覧者の端末に合わせて柔軟に表示状態を変化させることができる技術は、Web作成にとって必須です。
SVGは、画像ファイルとして一般的にはあまり馴染みのないファイル形式ですが、デザインの確認などで資料に添付しなければいけないような場合は、オンラインツールなどを活用して、簡単にPDFファイルに変換することも可能です。
今回ご紹介したオンラインツールは、どうしてもデータをアップロードしなければならないため、セキュリティ面で心配もあるかもしれません。そのような場合は、デスクトップ版やchromeの拡張機能として使用するなどの選択肢もあり、安心です。是非、活用してみてください。
 PDF編集--直接編集
PDF編集--直接編集 PDF編集--透かし・背景
PDF編集--透かし・背景 PDF編集--注釈追加
PDF編集--注釈追加 PDF編集--ページ編集
PDF編集--ページ編集









役に立ちましたか?コメントしましょう!