みなさんは、[カラーピッカー]という言葉を聞いたことはありますか?カラーだから、色のことかな?という想像はつきそうですが、具体的に何を行う機能なのか、知らないという方も多いのではないでしょうか。例えば、Windowsの[ペイント]ソフトにも、[カラーピッカー]があります。
下記のような、文字の色や図形の色を変えるときの、パレットのような機能で、[カラーパレット]と呼ばれることもあります。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-1.png)
この記事では、[カラーピッカー]とはどんな機能なのか、どんな時に、どんなふうに使うと便利なのかをご紹介いたします。色を扱う文書の作成の時には、覚えておくと、とても便利な機能ですので、ぜひ活用してみてくださいね。
目次
[カラーピッカー]機能とは?
[カラーピッカー]機能は、描画色や背景色・文字色など、色の指定が必要な時に利用する機能で、色の一覧から好きな色を選択することで、選択した色を背景や文字の色として使うことができるようになります。
また、[カラーピッカー]機能を使うと、色に割り振られた[カラーコード]がわかるため、異なるドキュメントでも、簡単に同じ色を指定することができるようになります。
パッと見て「いいな」と思った色をすぐに選択できるため、色を決めるときにはとても便利な機能です。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-2.png)
<カラーピッカーの使いかた(例)>
例えば、色見本の[洋色大辞典]のサイトで、気に入った色が見つかったら、気に入った色の[カラーコード]や[RGB値]をもとに、Wordで同じ色を使うことができます。
・[カラーコード]
色を一定の形式の符号で表したもので、[#]の後に6桁の16進数で表現されます。
・[RGB値]
色を指定するための値のことで、赤(Red)・緑(Green)・青(Blue)を、それぞれ0~255の値で指定します。
この値の組み合わせによって色が決まります。
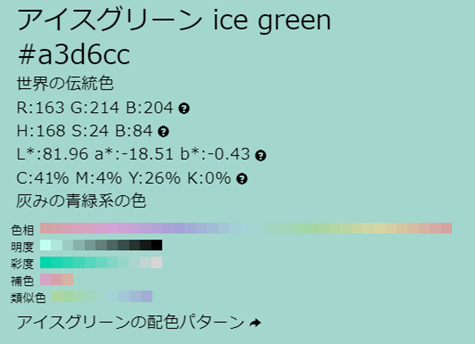
①下記の色見本の中にある[アイスグリーン]を使いたい!と思った場合は、カラーコード[#a3d6cc]をコピーします。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-3.png)
②Wordを開きます。Wordの[塗りつぶし]機能では、下記のような[カラーピッカー]が利用できます。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-4.png)
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-5.png)
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-6.png)
[塗りつぶし]アイコンをクリックし、[その他の色]を選択、[ユーザー設定]タブをクリックします。
③[色の指定]の[Hex]に記載されている[#000000]の上に、コピーしたカラーコードを上書き(貼り付け)し、[OK]ボタンをクリックします。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-8.png)
④[カラーピッカー]に指定した色(アイスグリーン)が追加され、選択できるようになります。
![[カラーピッカー]](https://pdf.wondershare.jp/images/articles/color-9.png)
このように、カラーピッカーを使えば、それぞれのソフトで事前に用意されている色だけでなく、さまざまな色を自由に選択して使えるようになります。
→関連記事: pdfファイルの背景色を簡単に変える方法
→関連記事: PDF注釈の色を変更する方法
カラーピッカー機能を使うと便利なケースのご紹介
(1)カタログやプレゼン資料などの印刷物を作成する場合
色の表現方法には、[RGB]とは別に[CMYK]があります。
パソコンなどのディスプレイで表示される色は[RGB]、プリンタで印刷される色は[CMYK]を使っています。
([CMYK]はシアン、マゼンタ、イエロー、キープレート(墨)を組み合わせて表現する方法です)
このため、パソコンでカタログやプレゼン資料などの印刷物を作成する際、色の指定を[RGB]で指定してしまうと、実際に印刷された時、画面で見た色とは、色合いが変わってしまう可能性があります。
IllustratorやPhotoShopなどのデザイン系ソフトを使用している場合は、色を指定するときに[CMYK]で指定することができます。
[アイスグリーン]は[C:41% M:4% Y:26% K:0%]となっていますので、この値を指定します。

例えば、さきほどの[アイスグリーン]の詳細を[カラーピッカー]で確認すると、[CMYK]に指定する数値も確認することができます。しかし、WordやPowerPointでは、色を[CMYK]で指定することができません。[RGB]で指定した色の資料を印刷すると、ちょっとくすんだような暗い色になってしまいます。
また、使用するプリンタの機種や用紙の種類、プリンタの印刷品質の設定などにも左右されますので、これらも考慮して、カラーピッカーで色を決めると良いでしょう。
(2)パソコンなどの画面で表示する資料を作成する場合
パソコンなどの画面で表示する資料を作成する場合に、特に便利なのが、[配色]のカラーピッカーです。色の組み合わせを間違えると、見づらく、センスのないWEBページや資料になってしまい、信頼性にも影響する可能性があります。
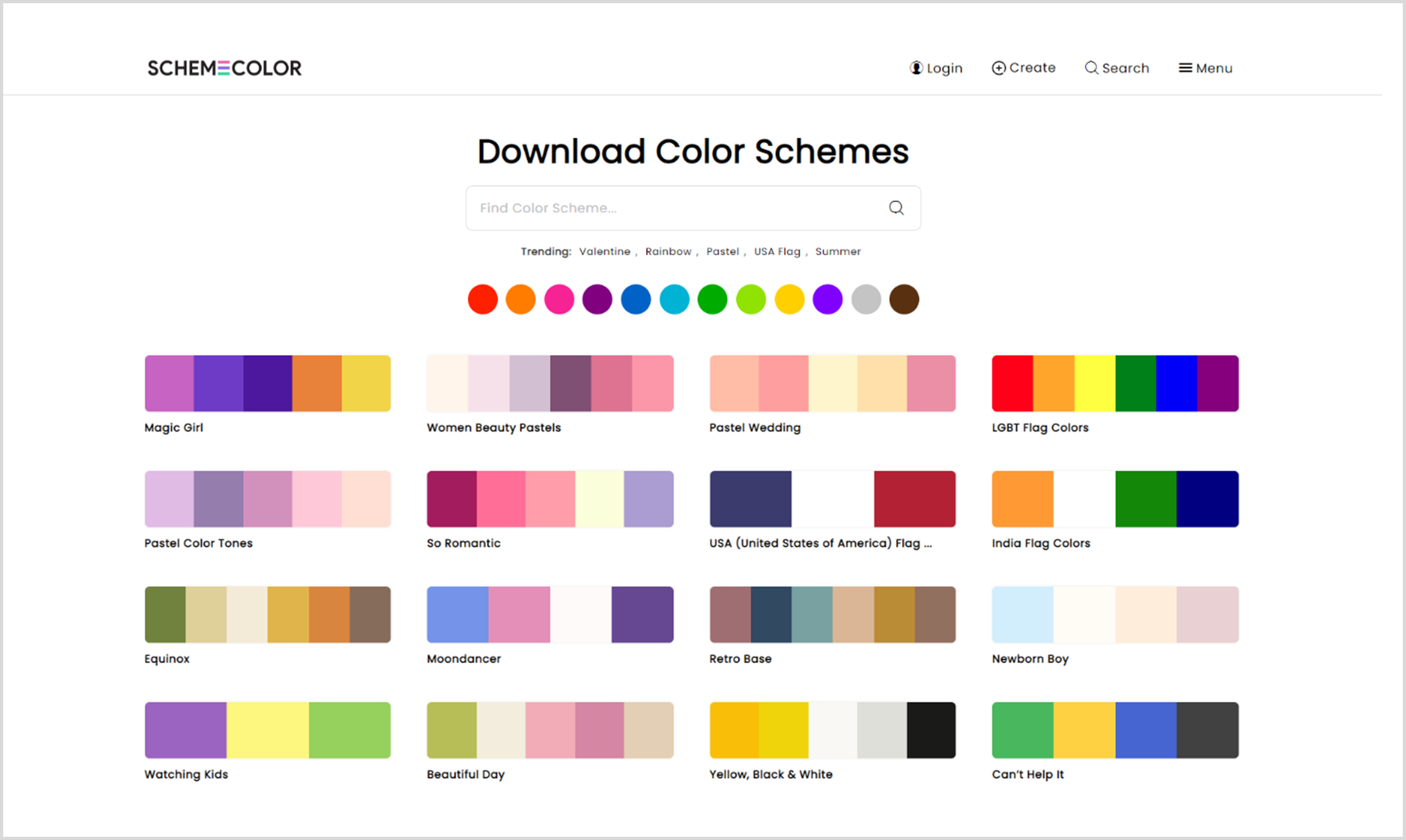
基本的に、色は使いすぎず、3色ぐらいで抑えるのがよいと言われていますが、この3色をどのように選ぶのが良いのか、相性の良い色の組み合わせを確認できるのが配色のカラーピッカーです。たとえば、[Scheme Color]のようなサイトでは、相性の良い色の組み合わせが一目でわかるようになっています。
こういった配色のカラーピッカーを使って色を決めると、センスの良いWEBページや資料を作る手助けになります。
◆Scheme Color

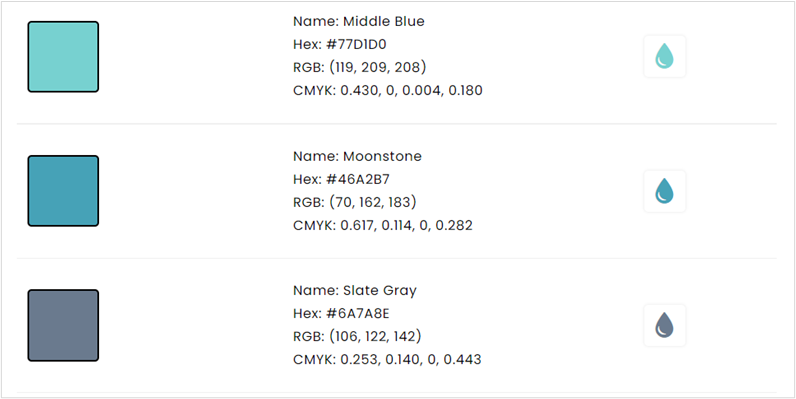
気に入った配色をクリックすると、カラーコードや、RGB値、CMYK値を確認することができます。

(3)画面上の色を使いたい場合
WEBページを閲覧しているとき、「この色素敵だな」と思うことがあります。でも、同じ色を使うにはどうしたらよいのか、悩んでしまうのではないでしょうか。そんなときに便利なのが、画面上の色を取得できるカラーピッカーです。
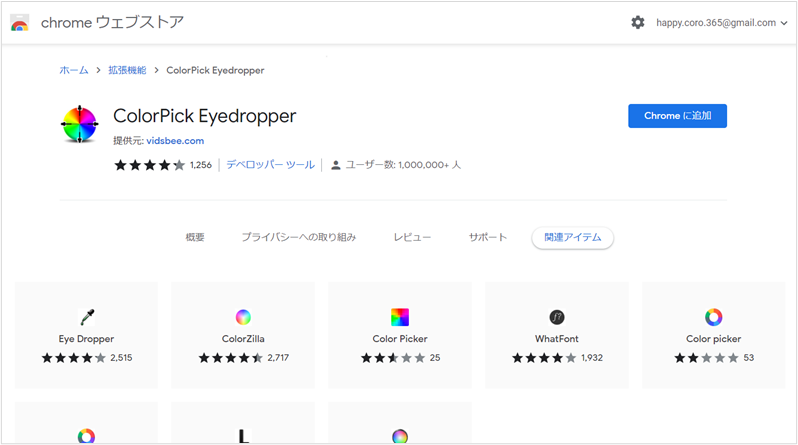
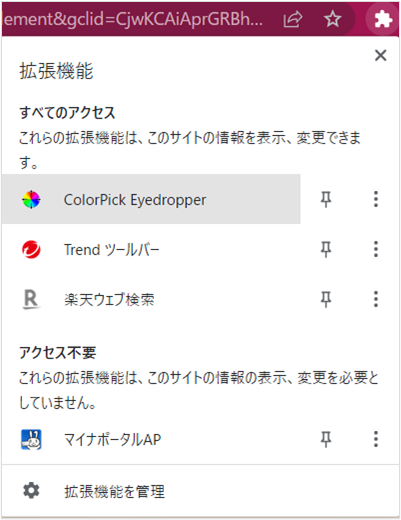
ここでは、Google Chromeの拡張機能である、[ColorPick Eyedropper]をご紹介いたします。個別にソフトを起動したり、特定のWEBページを開いたりすることなく、色を確認できるので、とても便利な機能です。
①[ColorPick Eyedropper]を使うためには、下記にアクセスし、[Chromeに追加]をクリックします。

②次のメッセージが表示されたら、[拡張機能を追加]ボタンをクリックします。

以上で、拡張機能が追加されました。次に色を確認する方法をご紹介します。
①色を確認したいWEBページをGoogle Chromeで開き、ブラウザ右上の[拡張機能]から[ColorPick Eyedropper]を選択します。

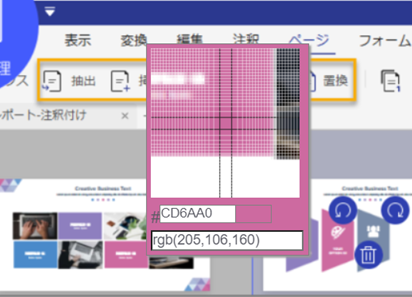
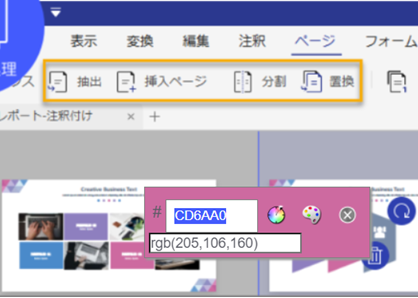
②マウスポインタが十字に変わります。色を確認したい部分にマウスを移動させ、クリックします。


カラーコードが反転して選択されますので、そのままコピーして利用できます。
[PDFelement]でカラーピッカー機能を使う方法
PDFファイルの文字色を変更したい場合も、「PDFelement」(PDFエレメント)を使えば、カラーピッカー機能を使って、手軽に色を変更することができます。
①[PDFelement]で文字色を変えたいPDFファイルを開き、右側の[◀]をクリックして、[プロパティ]を表示します。
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-18.png)
②変更したい文字のテキストボックスを選択します。右側の[プロパティ]で色をクリックし、[その他の色]を選択します。
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-19.png)
③下記の[カラーピッカー]が表示されますので、変更したい文字色を選択し、[OK]ボタンをクリックします。
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-20.png)
文字の色が変更できました。
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-21.png)
その他の色では、[色の作成]ボタンをクリックすると、さらに細かい色を指定することができます。
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-22.png)
![[PDFelement]](https://pdf.wondershare.jp/images/articles/color-23.png)
グラデーションのカラー一覧から気に入った部分をクリックして指定したり、RGB値の指定もできますので、他のカラーピッカーで気に入った色のRGB値を直接入力したりして、自由に色を指定することができます。
まとめ
いかがでしたか。カラーピッカーを使えば、ツールに用意されている色だけでなく、さまざまな色を自由に設定することができるため、デザインの幅も広がります。カラーピッカーは、インターネット上にも、とてもたくさん公開されています。
使い勝手や、利用できる色、機能もさまざまですので、使いやすいサイトを見つけて活用しましょう。
 OCRソフトの紹介
OCRソフトの紹介 スキャン&PDF化
スキャン&PDF化 スキャンPDFの編集
スキャンPDFの編集 スキャンPDFの変換
スキャンPDFの変換 画像化のPDFデーダ抽出
画像化のPDFデーダ抽出 OCR機能活用事例
OCR機能活用事例







役に立ちましたか?コメントしましょう!