PDF注釈小技まとめ
 PDFに注釈を入れる
PDFに注釈を入れる 電子印鑑・サイン・署名・スタンプ
電子印鑑・サイン・署名・スタンプ ハイライトをつける
ハイライトをつける 注釈を印刷/印刷しない
注釈を印刷/印刷しない
PDFファイルを見る機会が増えた最近では、PDFファイルの長さによっても変わってきますが、しおり機能をつけることで、より選びやすくなります。そんなPDF編集ソフトが世の中には多数揃っていて、実際に無料で使えるしおり機能の編集ソフトもあります。無料なので、細かな設定は出来ません。
そこで、有料ですが、機能面では、無料のPDF編集ソフトとは比べ物にならないくらい利便性が高く、操作性も簡単になっています。そんなソフトの中でも、PDFelementというソフトがありまして、こちらで処理機能があれば問題なく利用できますし、十分な編集機能が揃っています。
PDFelementで機能として付いているのがしおり機能で、より読みやすいPDF文章でいられるようになっています。PDFelementにはしおり機能は付いていて、しおり機能があるのとないのでは文章の読みやすさが変わってきます。
通常ブックマークをつけたところへジャンプしますが、PDF文章が長くなれば、見たい場所に移動するのに、1クリックでジャンプ出来るようにするのがしおり機能です。しおりをつけることで、文章全体の構成がわかりますし、見たい場所へ簡単に移動させることが出来ます。
PDFelementでしおりを付加するには、まずはPDFelementをダウンロードしてからインストールしなければいけません。下記ボタンよりダウンロードします。
その後インストールするとパソコンに起動用のアイコンが作成されます。PDFelementを起動すると、メニュー画面が表示されるので、「PDF編集」をクリックして編集したいPDFファイルを読み込みます。
読み込んだ文章のページにしおりを挿入するには右側のブックマークをクリックします。
最初にしおりを追加したいページまで移動させます。プルダウンメニューの「追加」をクリックしてからしおりの名称を入力していきます。
これで、ブックマークをクリックしたときに、しおりをつけたページへジャンプしてくれます。
文書が長い場合に、しおりを付けていくと便利です。
通常、ブックマークに目次を書いてから、そのジャンプ先に実際の説明文が書かれているページへジャンプさせると、PDFを編集するときに便利です。
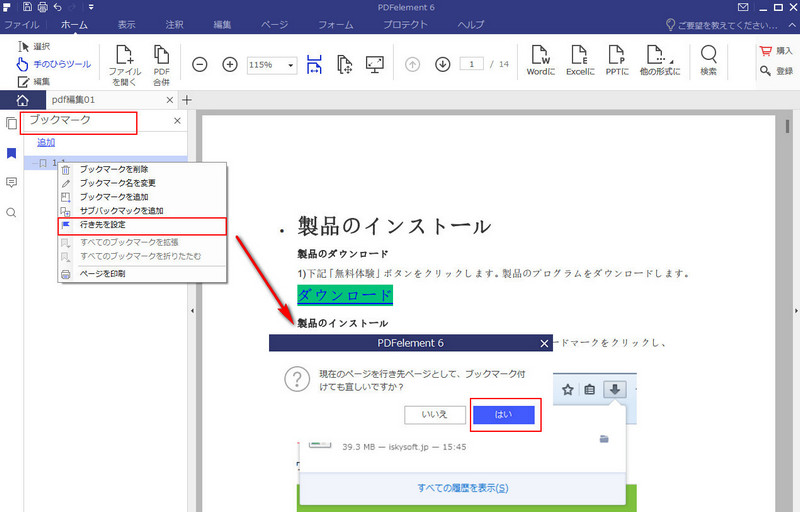
しおりのジャンプ先を変更する場合は、一旦処理を削除してから新しく作成するのは面倒なので、しおりの更新処理でジャンプ先を変えることが出来ます。しおりのジャンプ先を変更するには、新しくジャンプさせたいページを表示します。
ブックマークのしおりを右クリックするとプルダウンメニューが表示されるので、「行き先を設定」をクリックします。「現在のページを行き先として、ブックマーク付けてもよろしいですか」と表示されるので、「はい」をクリックすると、現在のページへジャンプするように変更できます。前回つけていたジャンプ先は消えます。

ブックマークにサブブックマークをつけることも出来ます。
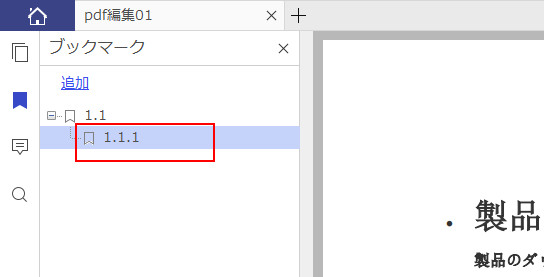
作成しているブックマークを右クリックすると「サブバックマック」というメニューがあるのでクリックします。
すると現在のブックマークの下の階層にサブブックマークを作成することが出来ます。
これは、ブックマーク次のブックマークまでのページが多い場合に、小見出しとして作成すると、ジャンプさせてから読みやすくすることが出来ます。


スマートに、シンプルに、AI 搭載 PDF ソリューション
Officeライクの操作感覚 初心者もすぐ使える
PDF変換、作成、編集、OCR、注釈、フォーム、保護…
・ 第19回、24回、29回Vectorプロレジ部門賞受賞
・ 標準版からプロ版まで、幅広いのニーズに対応
・ Windows、Mac、iOS、Android、クラウドに対応
・ 7x12h体制アフターサービス
この文書または製品に関するご不明/ご意見がありましたら、 サポートセンター よりご連絡ください。ご指摘をお待ちしております!
役に立ちましたか?コメントしましょう!