WEBサイトを閲覧していて、「これはいいな、資料として残しておきたいな」と思う時がありませんか? しかしながら、そのページはいつ変更されたり、無くなってしまうかも知れません。そういう時、HTMLをPDFとして保存しておくと使い勝手が良くて便利ですよね。
以下では、WEBサイトのHTMLからPDFを簡単に作成する方法について、詳しくご紹介します。
まず、どんな時にウェブページからPDFへの変換が役立つのか、そのシーンを考えてみましょう。
会議や講義に際して、配布資料としてそのテーマの関連資料のホームページやWEB画面を印刷することはよくあると思います。
そのような時に、WEB画面から毎回その都度印刷するのではなく、事前にPDFでページを保存しておき、必要な時に保存しておいたPDFをまとめて印刷すると便利です。作成したPDFは、変換元のwebページとまったく同じで、リンク、レイアウト、そして書式もそのままです。
さらに、PDF編集ソフトを使っていらない部分を削除したり、別のPDFと組み合わせたりできるので、無駄なく印刷することができますね。
仕事やイベントで、WEB画面に何らかのコメントを入れてメールを相手に送ることがよくあると思います。
例えば、他社のホームページをPDFにして「ここに注目!」とアンダーラインを入れて部下にメールを送付するとか、WEB上の地図をPDFにして目的の場所にマーキングをして「〇〇時にここに集合!」と入れて飲み仲間にメールするなどです。
そんな時、HTMLやWEB画面をPDFに変換すれば、マーカーを引いたりコメントをつけることが簡単にできるので非常に便利です。
オールインワンPDF編集ソフトPDFelementに、HTMLから直接PDFを作成する機能が追加されました。3通りの方法があるので、詳しく説明します。
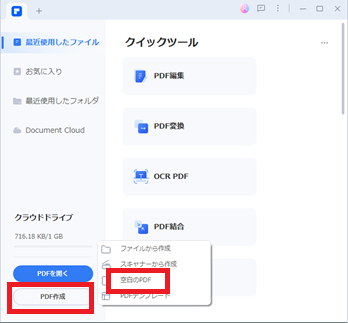
①PDFelementを起動します。
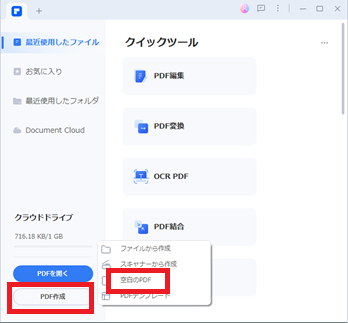
②「PDFを作成」→「空白のPDF」を選択します。

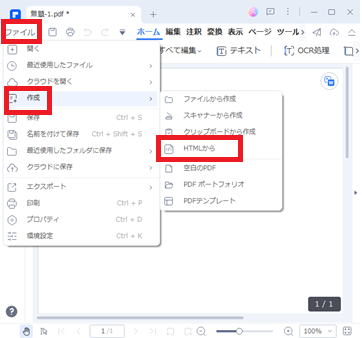
③「ファイル」→「作成」→「HTMLから」を選択します。

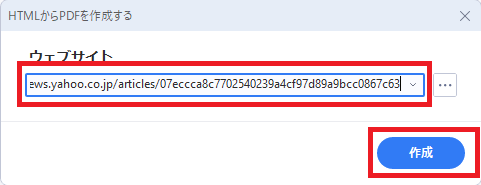
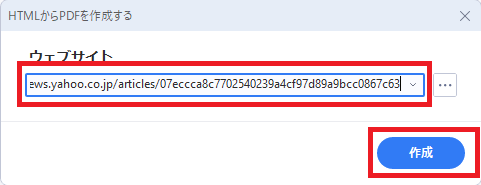
④ウェブサイトのURL入力画面が出るので、PDFにしたいウェブサイトのURLを入力します。

⑤「作成」ボタンをクリックします。
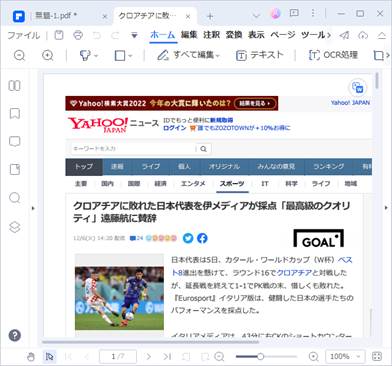
⑥デフォルトのウェブブラウザのページが開き、PDFが作成されます。

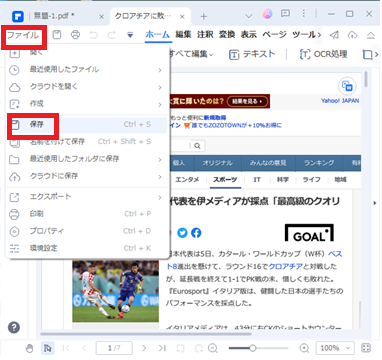
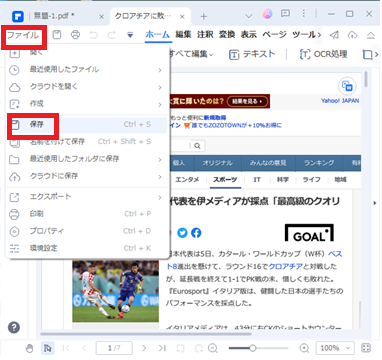
⑦適宜マーキング等の編集を加えて、「ファイル」→「保存」をクリックして保存します。

①PDFelementを起動します。
②「PDFを作成」→「空白のPDF」を選択します。

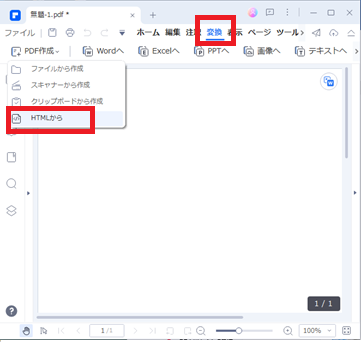
③「変換」→「PDF作成」→「HTMLから」を選択します。

④ウェブサイトのURL入力画面が出るので、PDFにしたいウェブサイトのURLを入力します。

⑤「作成」ボタンをクリックします。
⑥デフォルトのウェブブラウザのページが開き、PDFが作成されます。

⑦適宜マーキング等の編集を加えて、「ファイル」→「保存」をクリックして保存します。

以下ではブラウザとしてFirefoxを用いていますが、Google ChromeやMicrosoft Edgeなど、どのブラウザでも同じような機能が使えます。
①ブラウザでPDFを作成するページを開きます。
②「アプリケーションメニュー」の「印刷」を選択します。

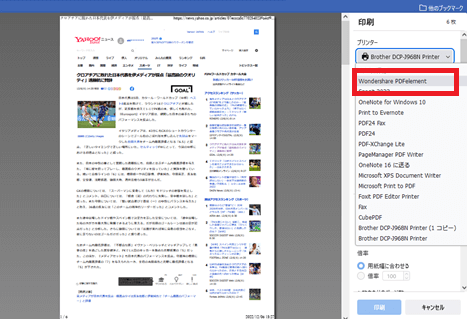
③プリンター選択欄で「Wondershare PDFelement」を選択します。

④用紙設定など適宜設定を行い、「印刷」ボタンを押します。
⑤PDFが作成され、PDFelementが自動起動してPDFを表示しますので、適宜マーキング等の編集を加えて、「ファイル」→「保存」をクリックして保存します。

HTML から PDF を作成する際、オンラインツールを利用することも可能です。
オンラインツール「PDF24 Tools」を利用してHTMLからPDFを作成する方法は以下の通りです。
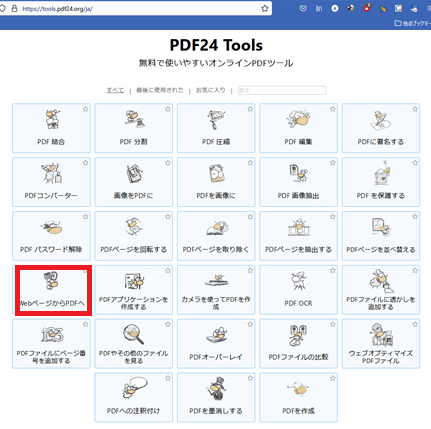
①PDF24 Toolsサイトにアクセスします。
②「WebページからPDFへ」を選択します。

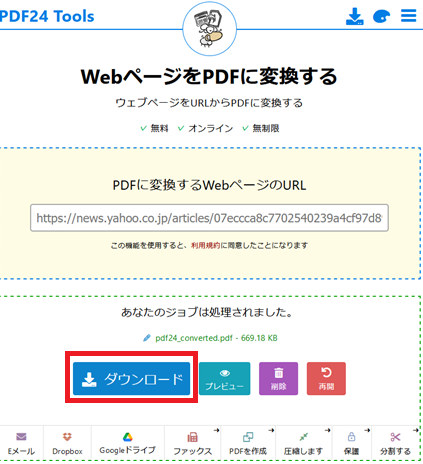
③URL入力画面が出るので、PDFにしたいウェブサイトのURLを入力します。

④「PDFに変換する」ボタンをクリックします。
⑤「あなたのジョブは処理されました」と表示されたら、「ダウンロード」をクリックしてPDFファイルを保存します。

では、HTMLからPDFを作成する際のPDF編集ソフトとオンラインツールの比較をしてみましょう。
| 区分 | PDF編集ソフト | オンラインツール |
| コスト | △:フリーソフトや無料体験版もあるが、多機能のソフトは有料のものが多い | 〇:無料 |
| 使用に際し必要なもの | △:ソフトのインストール | 〇:ネット環境とブラウザ 一部のツールは利用登録が必要 |
| 別のOSでの利用 | △:各OSに対応したソフトが必要 | 〇:ブラウザがあればOSに依存しない |
| データ漏洩の危険性 | 〇:利用者が気をつけていれば漏洩しない | ×:クラウドにアップロードするため、データの削除に関してはツールを信用するしかなく、確認できない |
オンラインツールはネットとブラウザが使える環境であれば、ソフトをインストールしなくても無料で使えるので非常に便利ですが、アップロードしたファイルが完全に漏洩しないという保証は無いので、機密情報や個人情報の入ったものでの利用は現に慎み、PDFelementなどのソフトを利用するようにしましょう。
WEBページやHTMLをPDFに変換する方法に関して、利用シーンを説明し、変換ソフトとオンラインツールの使い方及びその比較について説明しました。
Wondershare PDFelementには今回ご紹介したように、HTMLから直接PDFに変換できる機能が追加されました。改良スピードが速いので、今後どのような便利な機能が追加されるのか、楽しみですね。
この文書または製品に関するご不明/ご意見がありましたら、 サポートセンター よりご連絡ください。ご指摘をお待ちしております!
役に立ちましたか?コメントしましょう!