目次:
プライバシー保護 | マルウェアなし | 広告なし
1. HTMLメールの概要
HTMLメールとは、HTML(Hyper Text Markup Language)で構成されたメールです。
通常の絵文字や顔文字しか使えないメールとは異なり、文字の装飾や画像、動画の挿入などが可能です。
そのため、通常のメールよりも見栄えがよいメールを作成でき、Webページのようなメールが作成できます。
1.1 HTMLメールの構造と要素
HTMLメールの構造は次の構造で構成されます。
● HTMLタグと呼ばれる特殊な記号で囲まれたテキスト
● スタイルシートと呼ばれるデザインの指定を含むヘッダー部分
● メールの本文を含むボディ部分
HTMLメールのボディ部分には、テキストや画像やリンクのほかに、テーブルやフォームやボタンなどの要素を入れることができます。
上記の要素を組み合わせて、メールのレイアウトや機能を作り出します。
1.2 HTMLとHTMLメールの関連性は?
HTMLとHTMLメールの関連性は、HTMLメールはHTMLで作られている点です。
しかし、HTMLメールはWebページで使われるHTMLとは異なり、次の点に注意する必要があります。
● 表示するデバイスにより異なる
● 受信側のメールソフトにより異なる
スマートフォンやタブレットなどの閲覧するデバイスによって、レイアウトが崩れる可能性があります。
また、受信する側のメールソフトウェアにより表示が変わる可能性があります。
そのため、HTMLメールを作成するときには、HTMLの知識だけでなく、メールクライアントやデバイスの特性にも配慮しましょう。
2. マーケティングにおいてHTMLメールの重要性
マーケティングにおいてHTMLメールは、通常のメールよりも重要です。
表現力向上やデザイン性の向上など通常のメールよりもさまざまな点においてこだわることができます。
HTMLメールとテキストメールの比較や活用シーンなどを通して、詳しく解説します。
2.1 HTMLメールとテキストメールの比較
HTMLメールとテキストメールは、次の4つのポイントで違いがあります。
| デザイン性 | 読みやすさ | 作成難易度 | メールの分析機能 | |
| HTMLメール | HTMLは画像や動画などを活用できデザインの幅が広い | 画像や動画に加えて文字装飾などで読みやすい | 専門知識が必要なため、初心者には難しい | トラッキング用のオブジェクトを使うことで開封率などを分析できる |
| テキストメール | 決められた文字や記号しか入力できない | 文字が続くため読みづらい | 文字の入力で専門知識不要 | メール単体には分析機能を持たせることはできない |
2.2 HTMLメールの活用シーン
HTMLメールはテキストメールよりも効果的に活用できるシーンがあります。HTMLメールの活用シーンをいくつか紹介します。
・新商品やサービスの紹介の場合
新商品やサービスを紹介する場合には、テキストだけだと味気がありません。画像や動画などを差し込むことで、視覚的に訴えられるため商品イメージを上手く伝えられるでしょう。
・セミナーやイベントなどの招待を目的の場合
セミナーやイベントなどの招待を目的とする場合もHTMLメールがおすすめです。セミナーやイベント時に目立つアイキャッチ画像を添付すれば、招待した人達の関心を集められます。
・ECサイトや個人向けの商品、サービスの場合
ECサイトや個人向けの商品またはサービスの場合は、HTMLメールがおすすめです。HTMLメールを活用することで、視覚的に商品やサービスの魅力を訴えることができます。
→関連記事:
無料でHTML形式のWebページからPDFに作成する方法>>
HTMLにPDFファイルを埋め込方法とは?HTMLの基礎と構造なども具体的に説明>>
iPhone、iPadでPDFファイルをHTMLファイルに変換する>>
3. HTMLメールの作り方
HTMLメールの作り方は、大きく分けて次の3つです。
HTMLの知識がある方だけでなく、HTMLの知識がない方でもHTMLメールを作成する方法を紹介します。
自分に合う方法を試してみてください。
3.1 直接にコーティング(HTML知識がある場合)
HTML知識がある場合には、直接コーティングすることでHTMLメールを作成可能です。
作成した文書にHTMLタグを使って、マークアップしてHTMLメールを作成します。
HTMLタグは、< >(半角不等号)で囲まれたテキストのことです。
HTMLタグを活用することで、文章の見た目を変えたり画像を表示させたりなど、さまざまな種類があります。
Webサイトと異なり、HTMLには標準的な規格がない点には注意しましょう。
3.2 HTMLメール作成ツールを利用(初心者にオススメ)
HTML知識がない初心者の方は、HTMLメール作成ツールを利用するのがおすすめです。
HTMLメール作成ツールを利用すれば、HTMLの知識なしで手軽にHTMLメールが作成できます。
HTMLメール作成におすすめなツールは次の3つです。
● WillMail
● blastmail
● 配配メール
それぞれの特徴を紹介するので、HTMLメール作成ツールでどれを利用しようか迷った時は、ぜひ参考にしてみてください。
① WillMail

WillMailは、初期費用不要で最短1か月から利用できるHTMLメール作成ツールです。
ITトレンド年間ランキング1位や顧客数の増加率1位を4年連続で獲得するなど実績豊富なツールです。
WillMailの特徴としては、ドラッグ&ドロップなどのマウス操作のみでHTMLメールが作成できる点です。
HTMLメールは、知識がない初心者には難しいものですが、WillMailは直観的な操作のみで作成できます。
パソコンやタブレットだけでなくスマホにも対応しているため、あらゆるデバイスで問題なく表示ができるのもメリットです。
また、14日間トライアル期間があるので、自社に合っているかを検討してからツールの導入をおこなえる点もメリットといえます。
② blastmail

blastmailは、13年連続顧客導入数No.1と業界で圧倒的なシェア数を誇ります。
契約企業社数は、22,000社以上で日本全国の企業や官公庁などで利用されています。
デザインやHTMLなどの専門知識不要で、マニュアルなしでもHTMLメールを作成できてしまうのが特徴です。
メール配信も簡単3ステップなため、すぐに作成したHTMLメールを送ることが可能です。
効果測定ツールも簡単操作で利用できるため、すぐにHTMLメールを作成したい企業におすすめのHTMLメールツールです。
③ 配配メール

配配メールは、費用対効果が高いメールサービスでNo.1を獲得しているHTMLメール作成ツールです。
使いやすい機能と充実したサポート体制が特徴です。
操作画面が使いやすく、ドラッグ&ドロップの操作で画像や文字のレイアウトが簡単にできます。
HTMLメールだけでなくテキストメールにも対応しており、受信するユーザーに合わせて配信できるマルチパート配信が可能です。
また、ツールの導入前には他社製品との違いを解説してくれ、導入後には初期設定から運用後のサポートとサポート体制が完備されています。
はじめてHTMLメール作成ツールを利用する方やサポート体制が充実している所が良い方にはおすすめのツールです。
3.3 HTMLに変換するツールを利用
最後にファイルをHTMLに誰でも変換できるツールを紹介します。
使用するツールは、PDFelementと呼ばれるPDFの編集や変換などPDF関連機能を搭載したツールです。
プライバシー保護 | マルウェアなし | 広告なし
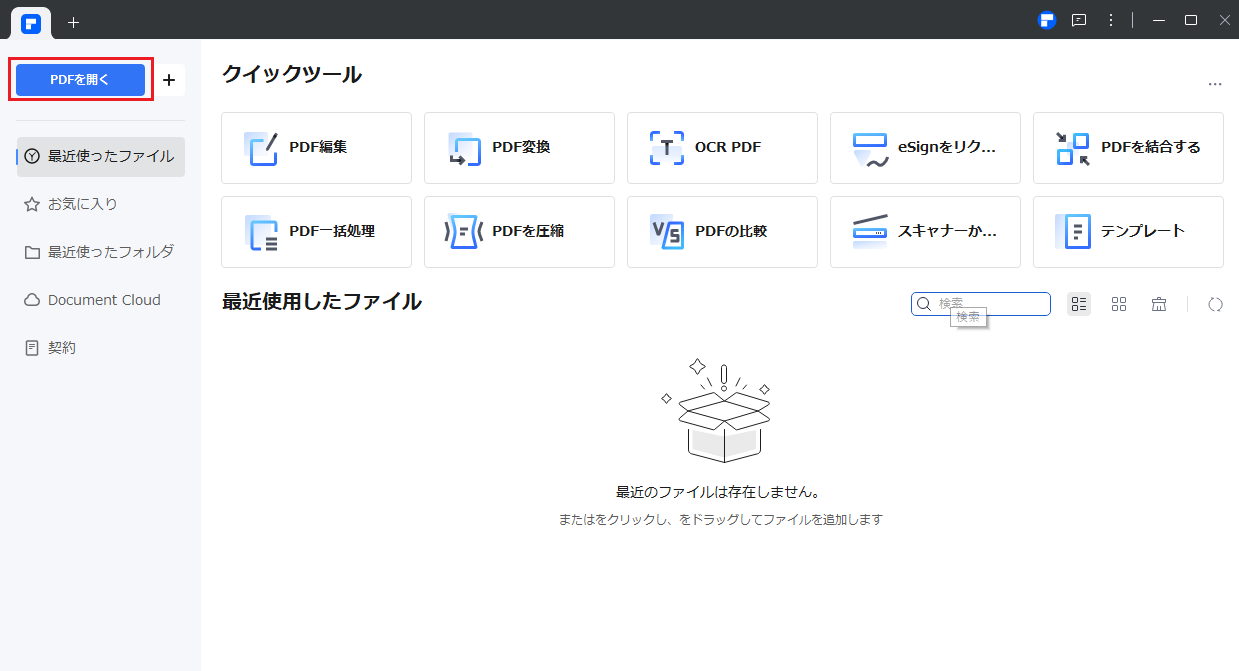
手順1:PDFelementを起動して「PDFを開く」をクリックして開きたいPDFを選択します。

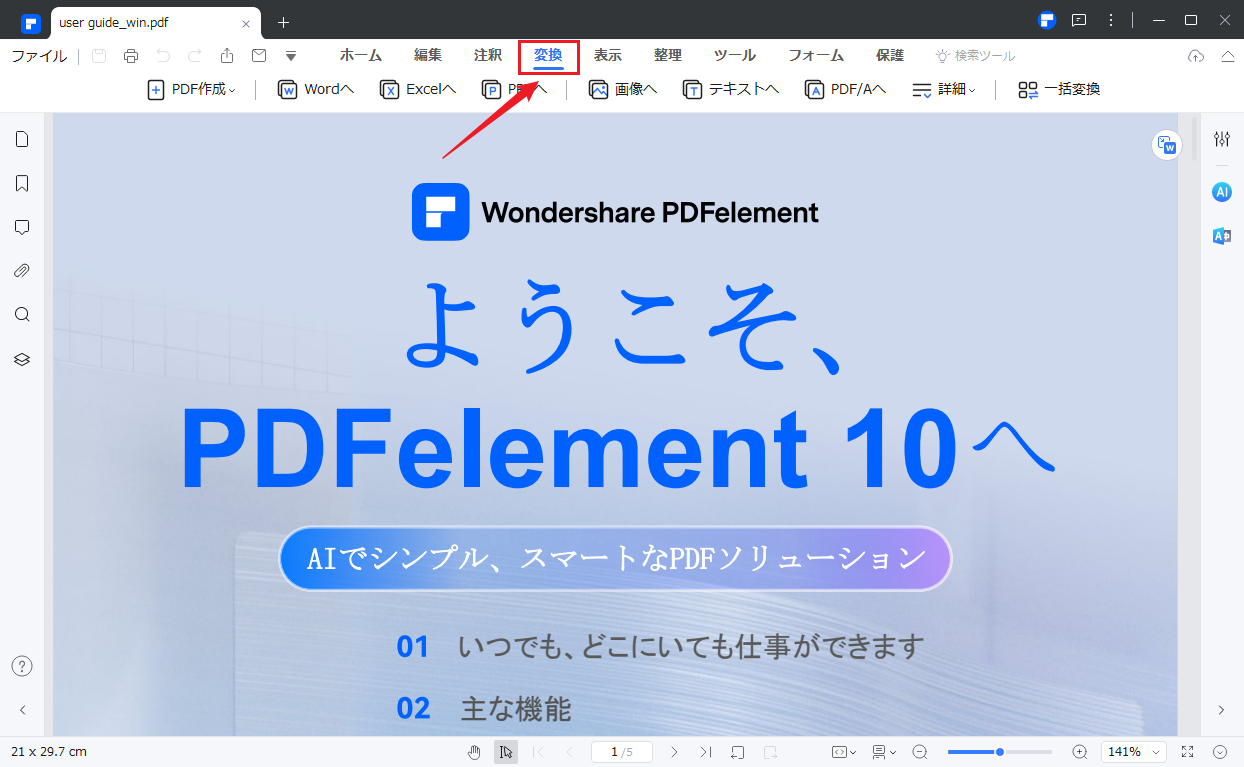
手順2:タブ一覧から「変換」をクリックします。

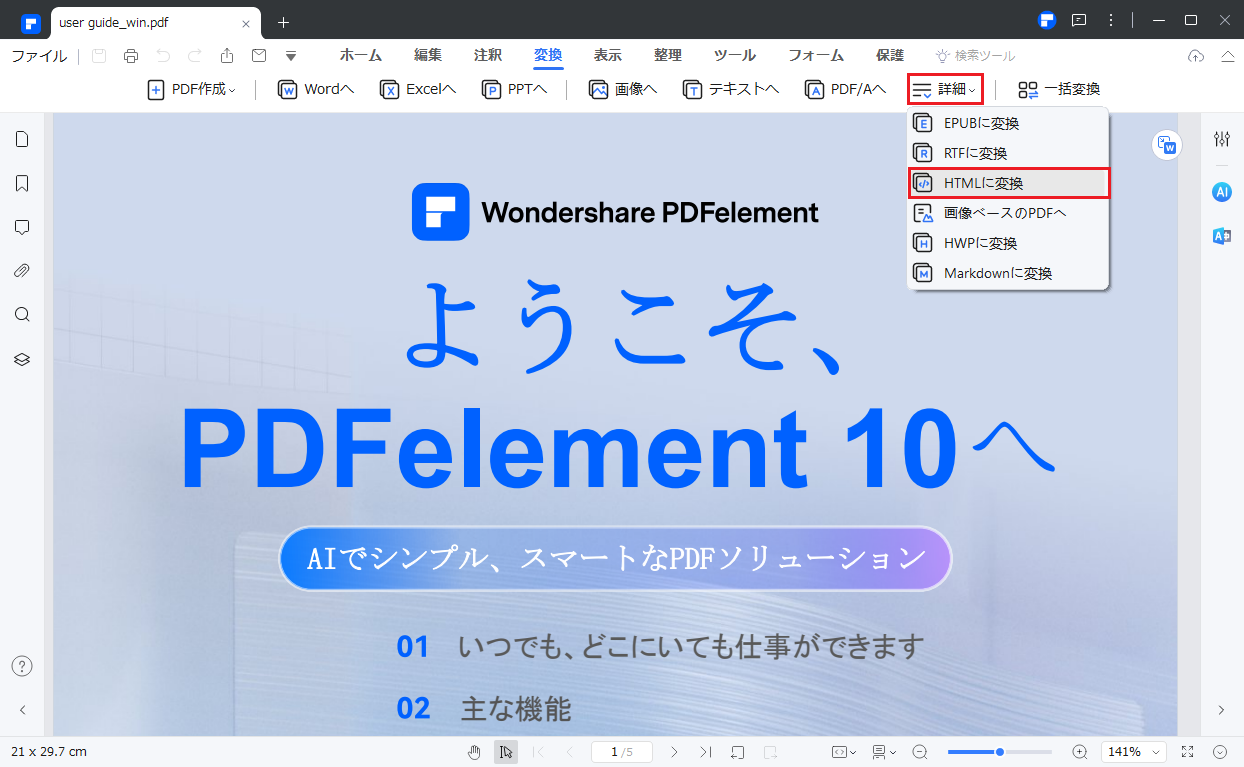
手順3:詳細から「HTMLに変換」をクリックします。

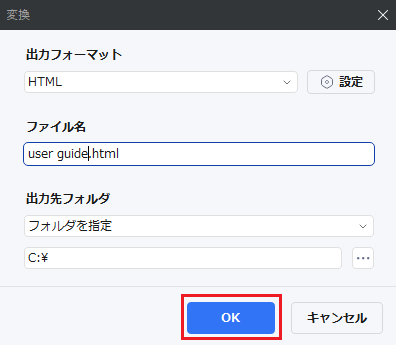
手順4:ファイル名や出力先などを選択して「OK」をクリックします。

手順5:ファイルがhtmlに変換されるので、HTMLエディターを使いHTMLメールを編集します。
HTMLエディターをインストールしていない場合は、検索することでHTMLエディターをインストールできます。
HTMLエディターは、有料だけでなく無料のHTMLエディターもあります。
自分に合うHTMLエディターを試してみてください。
また、今回紹介したPDFelementの機能以外にもさまざまな機能をPDFelementは持っています。
他の機能を試してみたい方は、無料体験版もありますので以下のボタンから無料ダウンロードをぜひお試しください。
プライバシー保護 | マルウェアなし | 広告なし
4. HTMLメールを作成するときのポイント
HTMLメールは、画像や動画などを差し込みでき、とても便利なメール作成機能です。
しかし、HTMLメールにも作成時に注意すべきポイントがあります。
HTMLメールを作成する時のポイントを参考に、受信者やクライアントに寄り添えるメールを作成しましょう。
① 受信者のプライバシーを尊重
HTMLメールには、受信者のメールアドレスや行動履歴などの個人情報を収集することができるトラッキング機能があります。
しかし、トラッキング機能を使う場合は、メール受信者の同意や通知が必要です。
また、受信者にメールの配信停止や画像のブロックなどのオプションを提供することも重要です。
そうすることで、HTMLメールの受信者のプライバシーを尊重することが可能です。
② メールクライアントやデバイスでのテストとデバッグ
すべてのクライアントがHTMLやCSSの機能に対応しているわけではありません。
メールでやり取りするクライアントの中には、HTMLメールが開けない場合があるかもしれません。
そのため、事前にメールでやり取りするクライアントやHTMLを表示するデザイスでテストをおこないましょう。
事前にテストをおこなうことで、HTMLが開けない問題に気付くことが可能です。
また、テストだけでなくデバッグもおこなっておくことで、問題やトラブルに気付きやすくなるのがメリットです。
まとめ
HTMLメールの活用シーンと作成方法を詳しく解説しました。
HTMLメールは、マーケティングにおいて画像や動画などのデザインや情報量だけでなく、クリック率などの面でテキストメールよりも優れています。
実際にHTMLメールを作成する方法は、次の3つの方法です。
● 直接コーティングする
● HTMLメール作成ツールを利用する
● HTMLに変換するツールを利用する
また、HTMLメールを作成するときには、受信者のプライバシーを尊重したり、メールクライアントやデバイスでのテストとデバッグなども忘れずにおこなうようにしましょう。
HTMLメールは、テキストメールと異なりWebページと同様に魅力的なメールを作成することができるスキルです。
今回紹介した方法の中で、ぜひ、自分に合った方法で試してみてください。
プライバシー保護 | マルウェアなし | 広告なし







役に立ちましたか?コメントしましょう!