近年、WEBの需要が高まり、ウェブ開発も進化し続けています。また、WEBディレクターやコーダーなどの人材の需要も高まっている反面、人材不足が懸念されています。そこで、制作に関しては、構築方法の理解を深め効率的に制作を行う必要があります。本記事では、HTMLにPDFファイルを埋め込方法について解説します。HTMLの基礎、概要からタグの構造なども含めて具体的に説明しますので、ウェブ開発と運営者必見の方は必見です。
目次:
1. HTMLの概要
はじめに、基礎となるHTMLについて解説します。初心者の方にでもわかるように説明します。
1.1 HTMLとは
HTMLとは、Webページを作成するためのマークアップ言語のひとつです。「マークアップ言語」とは文章の中に特殊な記号やタグを挿入することで、その部分の意味や機能を示します。これにより、コンピュータが文書の構造を理解し、適切に表示が行われます。
つまり、HTMLを使用することで、テキストや画像、音声や動画などのコンテンツをWebページ上に正しく表示、再現することができるのです。HTMLを使って文章や画像などの構造をコンピュータに理解させるとも言えます。
1.2 構成要素「タグ」と「属性」
HTMLを構成する「タグ」と「属性」について説明します。HTMLを確認すると”<p>”や”<body>”のように不等号(’<’と’>’)で囲まれた記号があります。これらの不等号で囲まれたかたまりを「タグ」や「HTMLタグ」と呼びます。
タグはHTMLで文章を書くときに使います。どこからどこまでが1つの段落なのかを示すために開始タグと終了タグをつけるのですが、<p>が開始タグ、</p>が終了タグです。終了タグはバックスラッシュ(/)をつけで書くという約束になっています。
次に「属性」について説明しましょう。属性は、HTMLのタグに「補足情報」を付け加える役割を持っています。わかりやすい言い方をすれば、タグに飾りをつける、名前を付けるなどの働きを調整したりしています。タグごとにあらかじめ決められた属性を持っています。
2. HTMLでPDFを表示する方法4選
タグと属性について近いできたところで、HTMLでPDFを表示する方法4つご紹介します。
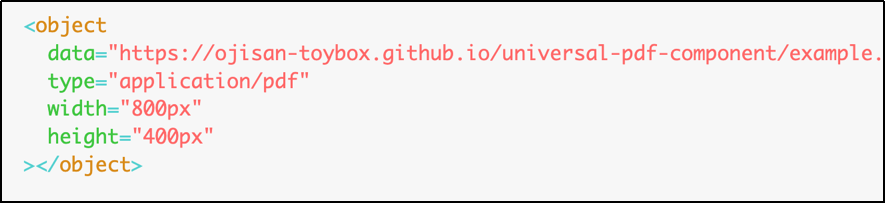
2.1 <object>タグ

SEO対策には不向きですが、PDFは以下のように読み込むことができます。
メリット
・HTML文書などのさまざまな形式を持つデータを文書に埋め込むための汎用性が高いタグであり、簡単に埋め込みが可能。
デメリット
・ブラウザやバージョン、プラグインの種類などによって動作が異なり、対応も完全ではないため、限られた状況でしか使用できない場合がある。
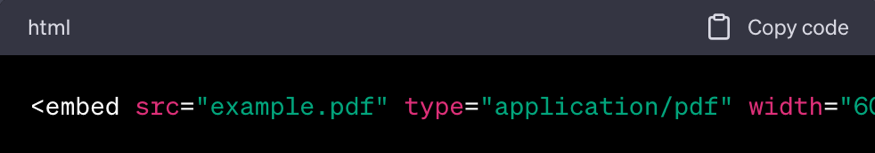
2.2 <embed>タグ

上記の例では、src属性に表示したいPDFファイルのパスを指定し、type属性にはPDFのコンテンツタイプを指定しています。widthとheightは埋め込まれたPDFの幅と高さを指定します。
メリット
・src属性で指定ファイルを読み込むことで、ブラウザにインストールされているプラグインでデータを再生することができる。
・終了タグの技術が必要ない。
デメリット
・読み込めなかった際の代替テキストを記述できない。
・読み込みに失敗した場合、読み込みエラーの枠だけが表示されてしまう。
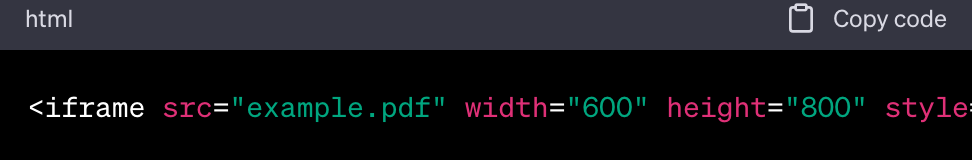
2.3 < iframe> タグ

<iframe>タグを使用してPDFを表示する方法は以下の通りです。ここでも、src属性に表示したいPDFファイルのパスを指定。widthとheightは<iframe>の幅と高さを指定します。ブラウザがPDFを表示できる場合は、<iframe>内にPDFが表示されます。
メリット
・最も簡単で便利。
・自作のコンテンツ内に他ページ、他サイトのコンテンツを直接埋め込むことができる。
デメリット
・幅と高さを指定しないと、PDFが全然表示されない状態になる。
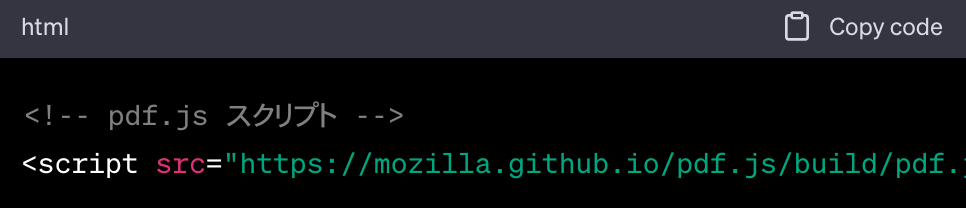
2.4 PDF.jsを使う
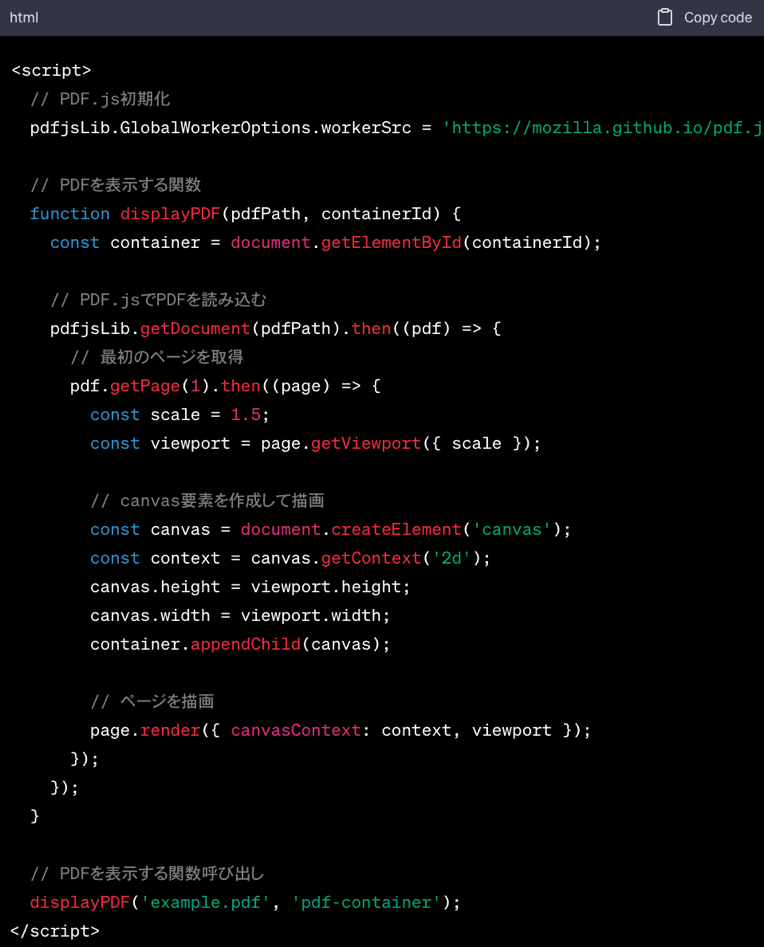
PDF.jsはJavaScriptで書かれたオープンソースのPDFビューアで、ブラウザ上でPDFを表示するのに便利です。以下は、PDF.jsを使用してPDFを表示するための基本的な例です。
step1. PDF.jsのスクリプトをダウンロードしてHTMLに組み込む。

step2. PDFを表示するためのコンテナを作成する。

step3. JavaScriptを使ってPDF.jsを初期化し、PDFを読み込んで表示する。

メリット
・埋め込み設定を細く定義することができ、綺麗にPDFを埋め込める。
デメリット
・癖があり、使い方が慣れるまで難しい。
3. PDFelementを使ってPDFをHTMLに変換する
PDFelement は、PDF編集、変換、作成がオールインワンでできる便利なツールです。何よりもインターフェースがシンプルで誰にでもわかりやすいのが魅力のひとつで、PDF化したファイルでも直接編集できるのが特徴です。
では、PDFelementを使ってPDFをHTMLに変換する方法をご紹介します。以下のように、順番に沿って設定を行えば簡単にHTMLに変換することが可能です。
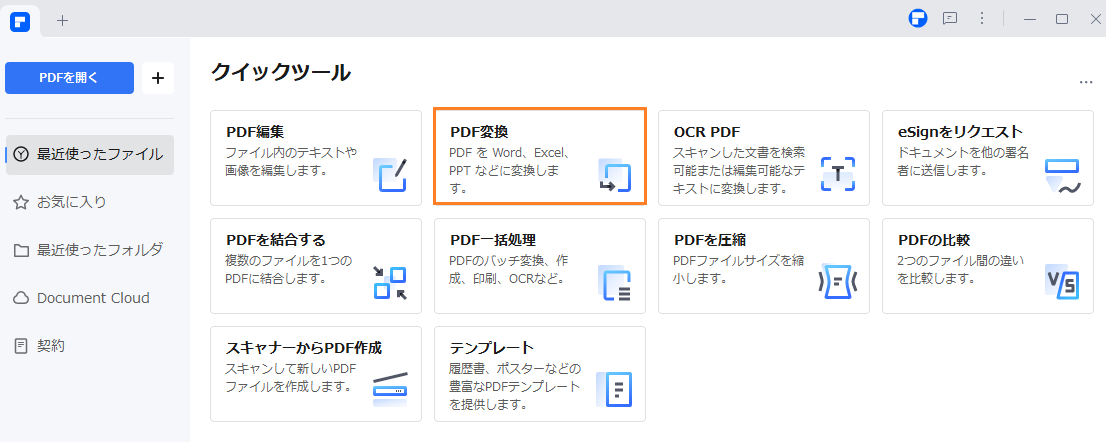
step1.「PDFelement」を起動し、スタートメニューから「PDF変換」のアイコンをクリック。

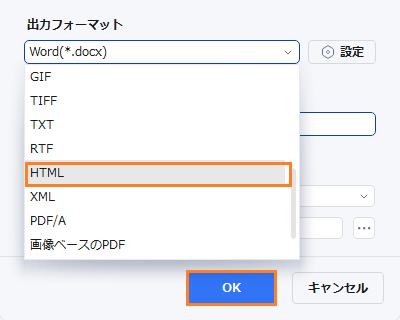
step2. HTMLに変換したいPDFファイルを選択。保存ファイルの形式を「HTML」に選択する。

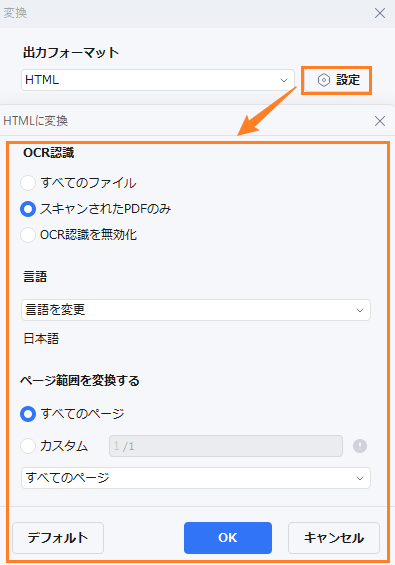
step3.「設定」ボタンをクリックすると、HTMLへと変換する詳しい設定も可能。

step4. 設定が完了後、「保存」を押すと、PDFファイルからHTMLへの変換が開始したら完了。

4. PDFが表示できない原因
PDFが表示できない原因としてあげられるのが、ファイルが破損している、キャッシュファイルがうまく作動していない場合は、正しくPDFファイルが表示されないことがあります。また、ソフトのバージョンが古い場合なども考えられます。
まとめ
HTMLの基礎、概要からタグの構造なども含めて具体的に説明しました。HTMLというと難しいと捉える方もいると思いますが、それぞれのタグの構成や利用するときのメリットやデメリットなどを知ることで、効率よくHTMLにPDFを埋め込むなどの作業を進めることができます。ぜひ参考にしながら、トライしてみてください。





役に立ちましたか?コメントしましょう!